Taskbar Customization任务栏自定义
Overview概述
Electron has APIs to configure the app's icon in the Windows taskbar. Electron有API来配置Windows任务栏中的应用程序图标。This API supports both Windows-only features like creation of a 该API既支持Windows特有的功能,如创建JumpList, custom thumbnails and toolbars, icon overlays, and the so-called "Flash Frame" effect, and cross-platform features like recent documents and application progress.JumpList、自定义缩略图和工具栏、图标叠加和所谓的“Flash Frame”效果,也支持跨平台功能,如最近的文档和应用程序进度。
JumpList跳转列表
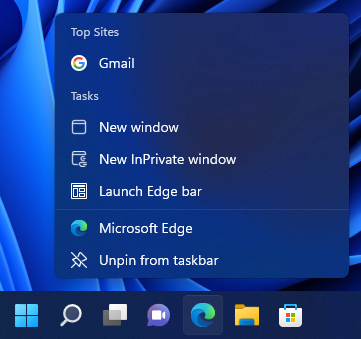
Windows allows apps to define a custom context menu that shows up when users right-click the app's icon in the taskbar. Windows允许应用程序定义自定义上下文菜单,当用户右键单击任务栏中的应用程序图标时显示该菜单。That context menu is called 该上下文菜单称为JumpList. JumpList。You specify custom actions in the 您可以在JumpList的Tasks category of JumpList, as quoted from MSDN:Tasks类别中指定自定义操作,引用自MSDN:
Applications define tasks based on both the program's features and the key things a user is expected to do with them.应用程序根据程序的功能和用户期望使用它们做的关键事情来定义任务。Tasks should be context-free, in that the application does not need to be running for them to work.任务应该是上下文无关的,因为应用程序不需要运行才能工作。They should also be the statistically most common actions that a normal user would perform in an application, such as compose an email message or open the calendar in a mail program, create a new document in a word processor, launch an application in a certain mode, or launch one of its subcommands.它们也应该是普通用户在应用程序中执行的统计上最常见的操作,例如撰写Electron邮件或在邮件程序中打开日历,在文字处理器中创建新文档,以特定模式启动应用程序,或启动其子命令之一。An application should not clutter the menu with advanced features that standard users won't need or one-time actions such as registration.应用程序不应使用标准用户不需要的高级功能或注册等一次性操作来扰乱菜单。Do not use tasks for promotional items such as upgrades or special offers.不要将任务用于促销项目,如升级或特别优惠。
It is strongly recommended that the task list be static.强烈建议任务列表是静态的。It should remain the same regardless of the state or status of the application.无论应用程序的状态如何,它都应该保持不变。While it is possible to vary the list dynamically, you should consider that this could confuse the user who does not expect that portion of the destination list to change.虽然可以动态地改变列表,但您应该考虑,这可能会让用户感到困惑,因为他们不希望目标列表的该部分发生变化。

NOTE: The screenshot above is an example of general tasks for Microsoft Edge注意:上面的屏幕截图是Microsoft Edge的常规任务示例
Unlike the dock menu in macOS which is a real menu, user tasks in Windows work like application shortcuts. 与macOS中的dock菜单不同,Windows中的用户任务与应用程序快捷方式类似。For example, when a user clicks a task, the program will be executed with specified arguments.例如,当用户单击任务时,程序将使用指定的参数执行。
To set user tasks for your application, you can use app.setUserTasks API.要为应用程序设置用户任务,可以使用app.setUserTasks API。
Examples示例
Set user tasks
Starting with a working application from the Quick Start Guide, update the 从快速入门指南中的工作应用程序开始,使用以下行更新main.js file with the following lines:main.js文件:
const { app } = require('electron')
app.setUserTasks([
{
program: process.execPath,
arguments: '--new-window',
iconPath: process.execPath,
iconIndex: 0,
title: 'New Window',
description: 'Create a new window'
}
])
Clear tasks list清除任务列表
To clear your tasks list, you need to call 要清除任务列表,需要在app.setUserTasks with an empty array in the main.js file.main.js文件中使用空数组调用app.setUserTasks。
const { app } = require('electron')
app.setUserTasks([])
NOTE: The user tasks will still be displayed even after closing your application, so the icon and program path specified for a task should exist until your application is uninstalled.注意:即使在关闭应用程序后,用户任务仍将显示,因此在卸载应用程序之前,为任务指定的图标和程序路径应该存在。
Thumbnail Toolbars缩略图工具条
On Windows, you can add a thumbnail toolbar with specified buttons to a taskbar layout of an application window. 在Windows上,可以将带有指定按钮的缩略图工具栏添加到应用程序窗口的任务栏布局。It provides users with a way to access a particular window's command without restoring or activating the window.它为用户提供了一种在不恢复或激活窗口的情况下访问特定窗口命令的方法。
This toolbar is the familiar standard toolbar common control.此工具栏是常见的标准工具栏公共控件。It has a maximum of seven buttons. Each button's ID, image, tooltip, and state are defined in a structure, which is then passed to the taskbar.它最多有七个按钮。每个按钮的ID、图像、工具提示和状态在一个结构中定义,然后传递到任务栏。The application can show, enable, disable, or hide buttons from the thumbnail toolbar as required by its current state.应用程序可以根据当前状态的需要显示、启用、禁用或隐藏缩略图工具栏中的按钮。
For example, Windows Media Player might offer standard media transport controls such as play, pause, mute, and stop.例如,Windows Media Player可能提供标准媒体传输控件,如播放、暂停、静音和停止。

NOTE: The screenshot above is an example of thumbnail toolbar of Windows Media Player注意:上面的屏幕截图是Windows Media Player缩略图工具栏的示例
To set thumbnail toolbar in your application, you need to use BrowserWindow.setThumbarButtons要在应用程序中设置缩略图工具栏,需要使用BrowserWindow.setThumbarButtons
Examples示例
Set thumbnail toolbar设置缩略图工具栏
Starting with a working application from the Quick Start Guide, update the 从快速入门指南中的工作应用程序开始,使用以下行更新main.js file with the following lines:main.js文件:
const { BrowserWindow } = require('electron')
const path = require('path')
const win = new BrowserWindow()
win.setThumbarButtons([
{
tooltip: 'button1',
icon: path.join(__dirname, 'button1.png'),
click () { console.log('button1 clicked') }
}, {
tooltip: 'button2',
icon: path.join(__dirname, 'button2.png'),
flags: ['enabled', 'dismissonclick'],
click () { console.log('button2 clicked.') }
}
])
Clear thumbnail toolbar清除缩略图工具栏
To clear thumbnail toolbar buttons, you need to call 要清除缩略图工具栏按钮,需要在BrowserWindow.setThumbarButtons with an empty array in the main.js file.main.js文件中使用空数组调用BrowserWindow.setThumbarButtons。
const { BrowserWindow } = require('electron')
const win = new BrowserWindow()
win.setThumbarButtons([])
Icon Overlays in Taskbar任务栏中的图标覆盖
On Windows, a taskbar button can use a small overlay to display application status.在Windows上,任务栏按钮可以使用小覆盖来显示应用程序状态。
Icon overlays serve as a contextual notification of status, and are intended to negate the need for a separate notification area status icon to communicate that information to the user.图标覆盖用作状态的上下文通知,旨在消除对单独通知区域状态图标的需要,以将该信息传达给用户。For instance, the new mail status in Microsoft Outlook, currently shown in the notification area, can now be indicated through an overlay on the taskbar button.例如,Microsoft Outlook中的新邮件状态(当前显示在通知区域中)现在可以通过任务栏按钮上的覆盖显示。Again, you must decide during your development cycle which method is best for your application.同样,您必须在开发周期中决定哪种方法最适合您的应用程序。Overlay icons are intended to supply important, long-standing status or notifications such as network status, messenger status, or new mail.覆盖图标用于提供重要的长期状态或通知,如网络状态、信使状态或新邮件。The user should not be presented with constantly changing overlays or animations.不应向用户呈现不断变化的覆盖或动画。
![]()
NOTE: The screenshot above is an example of overlay on a taskbar button注意:上面的屏幕截图是任务栏按钮上的覆盖示例
To set the overlay icon for a window, you need to use the BrowserWindow.setOverlayIcon API.要设置窗口的覆盖图标,需要使用BrowserWindow.setOverlayIcon API。
Example
Starting with a working application from the Quick Start Guide, update the 从快速入门指南中的工作应用程序开始,使用以下行更新main.js file with the following lines:main.js文件:
const { BrowserWindow } = require('electron')
const win = new BrowserWindow()
win.setOverlayIcon('path/to/overlay.png', 'Description for overlay')
Flash Frame
On Windows, you can highlight the taskbar button to get the user's attention. 在Windows上,您可以突出显示任务栏按钮以引起用户的注意。This is similar to bouncing the dock icon in macOS.这类似于在macOS中弹出停靠图标。
Typically, a window is flashed to inform the user that the window requires attention but that it does not currently have the keyboard focus.通常,窗口会闪烁以通知用户该窗口需要注意,但当前没有键盘焦点。
To flash the BrowserWindow taskbar button, you need to use the BrowserWindow.flashFrame API.要刷新BrowserWindow任务栏按钮,需要使用BrowserWindow.flashFrame API。
Example示例
Starting with a working application from the Quick Start Guide, update the 从快速入门指南中的工作应用程序开始,使用以下行更新main.js file with the following lines:main.js文件:
const { BrowserWindow } = require('electron')
const win = new BrowserWindow()
win.once('focus', () => win.flashFrame(false))
win.flashFrame(true)
NOTE: Don't forget to call注意:不要忘记调用win.flashFrame(false)to turn off the flash.win.flashFrame(false)来关闭flash。In the above example, it is called when the window comes into focus, but you might use a timeout or some other event to disable it.在上面的示例中,当窗口进入焦点时调用它,但您可以使用超时或其他事件来禁用它。