Representing Files in a BrowserWindow在BrowserWindow中表示文件
Overview
On macOS, you can set a represented file for any window in your application. 在macOS上,您可以为应用程序中的任何窗口设置表示文件。The represented file's icon will be shown in the title bar, and when users 所表示的文件图标将显示在标题栏中,当用户Command-Click or Control-Click, a popup with a path to the file will be shown.Command-Click或Control-Click时,将显示一个带有文件路径的弹出窗口。

NOTE: The screenshot above is an example where this feature is used to indicate the currently opened file in the Atom text editor.注意:上面的屏幕截图是一个示例,其中该功能用于指示Atom文本编辑器中当前打开的文件。
You can also set the edited state for a window so that the file icon can indicate whether the document in this window has been modified.您还可以设置窗口的编辑状态,以便文件图标可以指示此窗口中的文档是否已修改。
To set the represented file of window, you can use the BrowserWindow.setRepresentedFilename and BrowserWindow.setDocumentEdited APIs.要设置窗口的表示文件,可以使用BrowserWindow.setRepresentedFilename和BrowserWindow.setDocumentEdited API。
Example示例
- main.js
- index.html
const { app, BrowserWindow } = require('electron')
const os = require('os');
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile('index.html')
}
app.whenReady().then(() => {
const win = new BrowserWindow()
win.setRepresentedFilename(os.homedir())
win.setDocumentEdited(true)
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
<link rel="stylesheet" type="text/css" href="./styles.css">
</head>
<body>
<h1>Hello World!</h1>
<p>
Click on the title with the <pre>Command</pre> or <pre>Control</pre> key pressed.
You should see a popup with the represented file at the top.
</p>
</body>
</body>
</html>
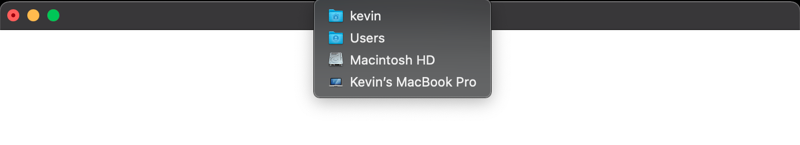
After launching the Electron application, click on the title with 启动Electron应用程序后,单击标题并按下Command或Control键。Command or Control key pressed. You should see a popup with the represented file at the top. 您应该会看到一个弹出窗口,在顶部显示文件。In this guide, this is the current user's home directory:在本指南中,这是当前用户的主目录: