Dock
Electron has APIs to configure the app's icon in the macOS Dock. Electron有API来配置macOS Dock中的应用程序图标。A macOS-only API exists to create a custom dock menu, but Electron also uses the app dock icon as the entry point for cross-platform features like recent documents and application progress.存在一个仅适用于macOS的API来创建自定义停靠菜单,但Electron也使用应用程序停靠图标作为跨平台功能的入口点,如最新文档和应用程序进度。
The custom dock is commonly used to add shortcuts to tasks the user wouldn't want to open the whole app window for.自定义停靠通常用于为用户不想打开整个应用程序窗口的任务添加快捷方式。
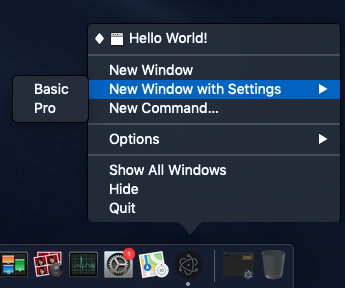
Dock menu of Terminal.app:终端应用程序的停靠菜单:

To set your custom dock menu, you need to use the app.dock.setMenu API, which is only available on macOS.要设置自定义停靠菜单,您需要使用app.dock.setMenu API,该API仅在macOS上可用。
- main.js
- index.html
const { app, BrowserWindow, Menu } = require('electron')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600,
})
win.loadFile('index.html')
}
const dockMenu = Menu.buildFromTemplate([
{
label: 'New Window',
click () { console.log('New Window') }
}, {
label: 'New Window with Settings',
submenu: [
{ label: 'Basic' },
{ label: 'Pro' }
]
},
{ label: 'New Command...' }
])
app.whenReady().then(() => {
if (process.platform === 'darwin') {
app.dock.setMenu(dockMenu)
}
}).then(createWindow)
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body>
<h1>Hello World!</h1>
<p>Right click the dock icon to see the custom menu options.</p>
</body>
</html>
After launching the Electron application, right click the application icon. 启动Electron应用程序后,右键单击应用程序图标。You should see the custom menu you just defined:您应该看到刚刚定义的自定义菜单: