Recent Documents近期文件
Overview概述
Windows and macOS provide access to a list of recent documents opened by the application via JumpList or dock menu, respectively.Windows和macOS分别通过JumpList或dock菜单提供对应用程序最近打开的文档列表的访问。
JumpList:

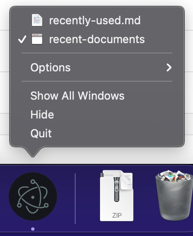
Application dock menu:应用程序停靠菜单:

Example示例
Managing recent documents管理最近的文档
- main.js
- index.html
const { app, BrowserWindow } = require('electron')
const fs = require('fs')
const path = require('path')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile('index.html')
}
const fileName = 'recently-used.md'
fs.writeFile(fileName, 'Lorem Ipsum', () => {
app.addRecentDocument(path.join(__dirname, fileName))
})
app.whenReady().then(createWindow)
app.on('window-all-closed', () => {
app.clearRecentDocuments()
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Recent Documents</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body>
<h1>Recent Documents</h1>
<p>
Right click on the app icon to see recent documents.
You should see `recently-used.md` added to the list of recent files
</p>
</body>
</html>
Adding a recent document添加最近的文档
To add a file to recent documents, use the app.addRecentDocument API.要将文件添加到最近的文档,请使用app.addRecentDocument API。
After launching the Electron application, right click the application icon. 启动Electron应用程序后,右键单击应用程序图标。In this guide, the item is a Markdown file located in the root of the project. 在本指南中,该项是位于项目根目录中的标记文件。You should see 您应该看到recently-used.md added to the list of recent files:recently-used.md添加到最近文件列表中:

Clearing the list of recent documents清除最近文档的列表
To clear the list of recent documents, use the app.clearRecentDocuments API. 要清除最近文档列表,请使用app.clearRecentDocuments API。In this guide, the list of documents is cleared once all windows have been closed.在本指南中,关闭所有窗口后,将清除文档列表。
Additional information补充资料
Windows NotesWindows笔记
To use this feature on Windows, your application has to be registered as a handler of the file type of the document, otherwise the file won't appear in JumpList even after you have added it. 要在Windows上使用此功能,您的应用程序必须注册为文档文件类型的处理程序,否则即使您添加了该文件,该文件也不会出现在跳转列表中。You can find everything on registering your application in Application Registration.您可以在应用程序注册中找到有关注册应用程序的所有信息。
When a user clicks a file from the JumpList, a new instance of your application will be started with the path of the file added as a command line argument.当用户单击JumpList中的文件时,将启动应用程序的新实例,并将文件路径作为命令行参数添加。
macOS Notes
Add the Recent Documents list to the application menu将最近的文档列表添加到应用程序菜单
You can add menu items to access and clear recent documents by adding the following code snippet to your menu template:通过将以下代码段添加到菜单模板,可以添加菜单项以访问和清除最近的文档:
{
"submenu":[
{
"label":"Open Recent",
"role":"recentdocuments",
"submenu":[
{
"label":"Clear Recent",
"role":"clearrecentdocuments"
}
]
}
]
}
Make sure the application menu is added after the 'ready' event and not before, or the menu item will be disabled:确保在'ready'事件之后而不是之前添加应用程序菜单,否则菜单项将被禁用:
const { app, Menu } = require('electron')
const template = [
// Menu template here
]
const menu = Menu.buildFromTemplate(template)
app.whenReady().then(() => {
Menu.setApplicationMenu(menu)
})

When a file is requested from the recent documents menu, the 当从“最近文档”菜单请求文件时,将为其发出open-file event of app module will be emitted for it.app模块的open-file事件。