Vue.js
Vue.js is a framework for developing user interfaces and advanced single-page applications. Vue.js是一个用于开发用户界面和高级单页应用程序的框架。WebStorm provides support for the Vue.js building blocks of HTML, CSS, and JavaScript with Vue.js-aware code completion for components, including components defined in separate files, attributes, properties, methods, slot names, and more.WebStorm提供对HTML、CSS和JavaScript的Vue.js构建块的支持,支持组件的Vue.js感知代码补全,包括在单独文件、属性、属性、方法、插槽名称等中定义的组件。
With the built-in debugger, you can debug your Vue.js code right in WebStorm, which can automatically generate the necessary run/debug configurations you need: an npm configuration that launches the development server and starts your application in the development mode and a JavaScript Debug configuration that launches a debugging session.使用内置调试器,您可以在WebStorm中调试Vue.js代码,它可以自动生成所需的运行/调试配置:启动开发服务器并在开发模式下启动应用程序的npm配置和启动调试会话的JavaScript调试配置。
Before you start在你开始之前
-
Make sure you have Node.js on your computer.确保您的计算机上有Node.js。 -
Make sure the JavaScript and TypeScript and Vue.js required plugins are enabled on the Settings/Preferences | Plugins page, tab Installed, see Managing plugins for details.确保在“设置/首选项|插件”页面的“已安装”选项卡上启用了JavaScript和TypeScript以及Vue.js所需的插件,有关详细信息,请参阅管理插件。
Create a new Vue.js application创建新的Vue.js应用程序
The recommended way to create a new Vue.js app is Vue CLI, which WebStorm downloads and runs for you using npx.创建新Vue.js应用程序的推荐方法是Vue CLI,WebStorm使用npx为您下载并运行该应用程序。
Of course, you can still download Vue CLI yourself or create an empty WebStorm project as described in Creating projects and bootstrap it with Vue.js and other tools, such as babel, webpack, ESLint, etc.当然,您仍然可以自己下载Vue CLI或创建一个空的WebStorm项目,如创建项目中所述,并使用Vue.js和其他工具(如babel、webpack、ESLint等)引导它。
-
Click Create New Project on the Welcome screen or select from the main menu.单击欢迎屏幕上的新建项目,或从主菜单中选择“文件|新建|项目”。The Create New Project Dialog opens.此时将打开“创建新项目”对话框。 -
In the left-hand pane, choose Vue.js.在左侧窗格中,选择Vue.js。 -
In the right-hand pane:在右侧窗格中:-
Specify the path to the folder where the project-related files will be stored.指定存储项目相关文件的文件夹的路径。 -
In the Node Interpreter field, specify the Node.js interpreter to use.在Node解释器字段中,指定要使用的Node.js解释器。Select a configured interpreter from the list or choose Add to configure a new one.从列表中选择已配置的解释器,或选择“添加”以配置新的解释器。 -
From the Vue CLI list, select npx --package @vue/cli vue.从Vue CLI列表中,选择npx --package @vue/cli vue。Alternatively, for npm version 5.1 and earlier, install the或者,对于npm 5.1版和更早版本,通过在终端Alt+F12中运行@vue/clipackage yourself by runningnpm install --g @vue/cliin the Terminal Alt+F12.npm install --g @vue/cli,自己安装@vue/cli软件包。When creating an application, select the folder where the创建应用程序时,请选择存储@vue/clipackage is stored.@vue/cli包的文件夹。 -
To bootstrap your application with babel and ESLint, select the Use the default project setup checkbox.要使用babel和ESLint引导应用程序,请选中使用默认项目设置复选框。
-
-
When you click Create, WebStorm generates a Vue.js-specific project with all the required configuration files and downloads the necessary dependencies.单击“创建”时,WebStorm将生成一个特定于Vue.js的项目,其中包含所有必需的配置文件,并下载必要的依赖项。You can view the progress in the Run tool window.您可以在“运行”工具窗口中查看进度。
Create an empty WebStorm project创建一个空的WebStorm项目
-
Click Create New Project on the Welcome screen or select from the main menu.单击“欢迎”屏幕上的“新建项目”,或从主菜单中选择“文件”|“新建”|“项目”。The Create New Project Dialog opens.此时将打开“创建新项目”对话框。 -
In the left-hand pane, choose Empty Project.在左侧窗格中,选择“空项目”。 -
Specify the path to the folder where the project-related files will be stored.指定存储项目相关文件的文件夹的路径。 -
When you click Create, WebStorm creates and opens an empty project.单击“创建”时,WebStorm将创建并打开一个空项目。
Install Vue.js in an empty project在空项目中安装Vue.js
-
Open the empty project where you will use Vue.js.打开将在其中使用Vue.js的空项目。 -
In the embedded Terminal(Alt+F12), type:在嵌入式终端(Alt+F12)中,键入:npm install vue
Start with an existing Vue.js application从现有的Vue.js应用程序开始
To continue developing an existing Vue.js application, open it in WebStorm and download the required dependencies.要继续开发现有的Vue.js应用程序,请在WebStorm中打开它并下载所需的依赖项。
Open the application sources that are already on your machine打开计算机上已有的应用程序源
-
Click Open on the Welcome screen or select from the main menu.单击“欢迎”屏幕上的“打开”,或从主菜单中选择“文件”|“打开”。In the dialog that opens, select the folder where your sources are stored.在打开的对话框中,选择存储源的文件夹。
Check out the application sources from your version control从版本控制中签出应用程序源
-
Click Get from VCS on the Welcome screen or select from the main menu.单击欢迎屏幕上的“从VCS获取”或从主菜单选择“<Your_VCS>”|“获取自版本控制”。<Your_VCS>
stands for the Version Control System with which your currently opened project is associated.表示与当前打开的项目关联的版本控制系统。 -
In the invoked dialog, select your version control system from the list and specify the repository to check out the application sources from.在调用的对话框中,从列表中选择您的版本控制系统,并指定要从中检出应用程序源的存储库。
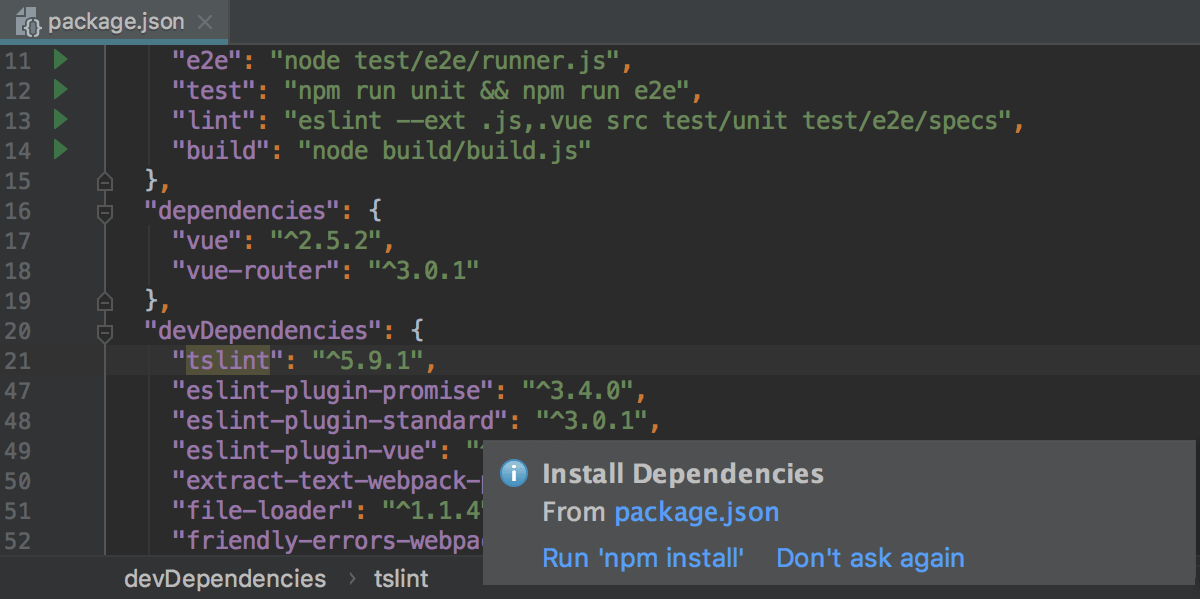
Download the dependencies下载依赖项
Write and edit your code编写和编辑代码
In .vue files, WebStorm recognizes 在.vue文件中,WebStorm可以识别script, style, and template blocks. script、style和template。You can use JavaScript and TypeScript inside 可以在script tags, Style Sheet languages inside style tags, and HTML and Pug inside template tags.script标记中使用JavaScript和TypeScript,在样式标记中使用样式表语言,在模板标记中使用HTML和Pug。
When you use TypeScript inside a 在script tag, WebStorm invokes the TypeScript Language Service for type checking and shows detected errors in the Errors and Compile errors tabs of the TypeScript tool window. script标记中使用TypeScript时,WebStorm会调用TypeScript语言服务进行类型检查,并在“TypeScript”工具窗口的“错误”和“编译错误”选项卡中显示检测到的错误。See Verifying TypeScript for details. 有关详细信息,请参阅验证TypeScript。Alternatively, you can use TsLint as described in Linting TypeScript in Vue.js components using TSLint或者,您可以使用TsLint,如Vue.js组件中Linting TypeScript中所述。
Vue.js componentsVue.js组件
WebStorm recognizes the .vue file type and provides a dedicated .vue file template for Vue.js components.WebStorm识别.vue文件类型,并为vue.js组件提供专用的.vue文件模板。
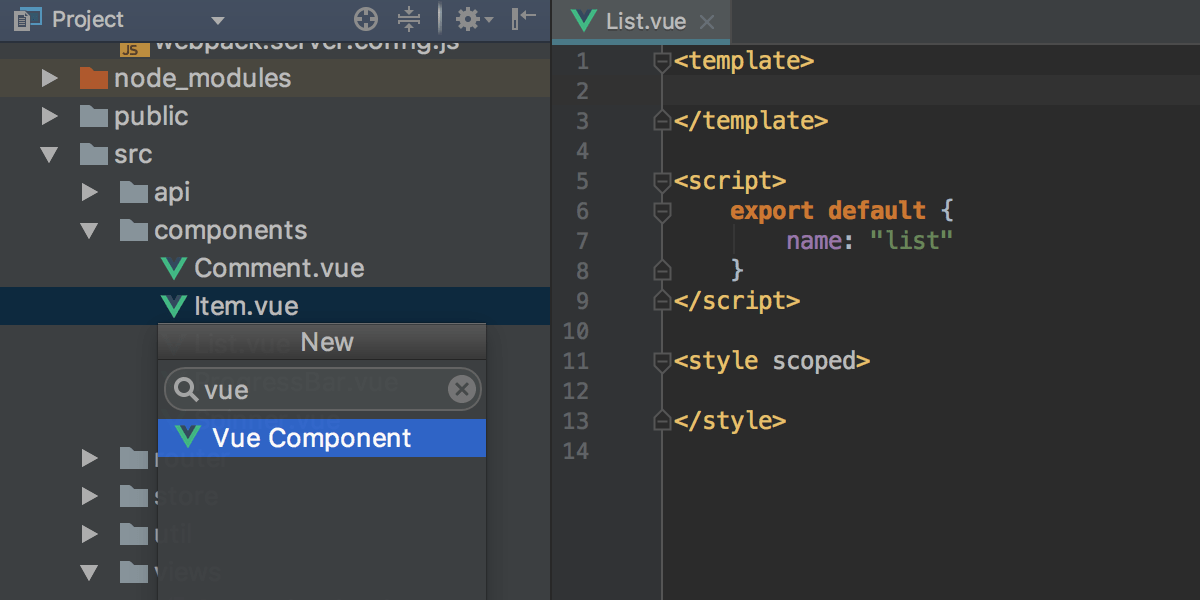
Create a Vue.js component创建Vue.js组件
-
In the Project tool window, select the parent folder for the new component, and then choose Vue Component from the list.在“项目”工具窗口中,选择新组件的父文件夹,然后从列表中选择Vue组件。
You can also extract a new Vue.js component from an existing one without any copying and pasting but using a dedicated intention action or refactoring. 您还可以从现有Vue.js组件中提取新的Vue.js组件,无需任何复制和粘贴,而是使用专用的意图操作或重构。All the data and methods used in the newly extracted template stay in the parent component. 新提取的模板中使用的所有数据和方法都保留在父组件中。WebStorm passes them to the new component with properties and copies the related styles.WebStorm将其传递给具有特性的新组件,并复制相关样式。
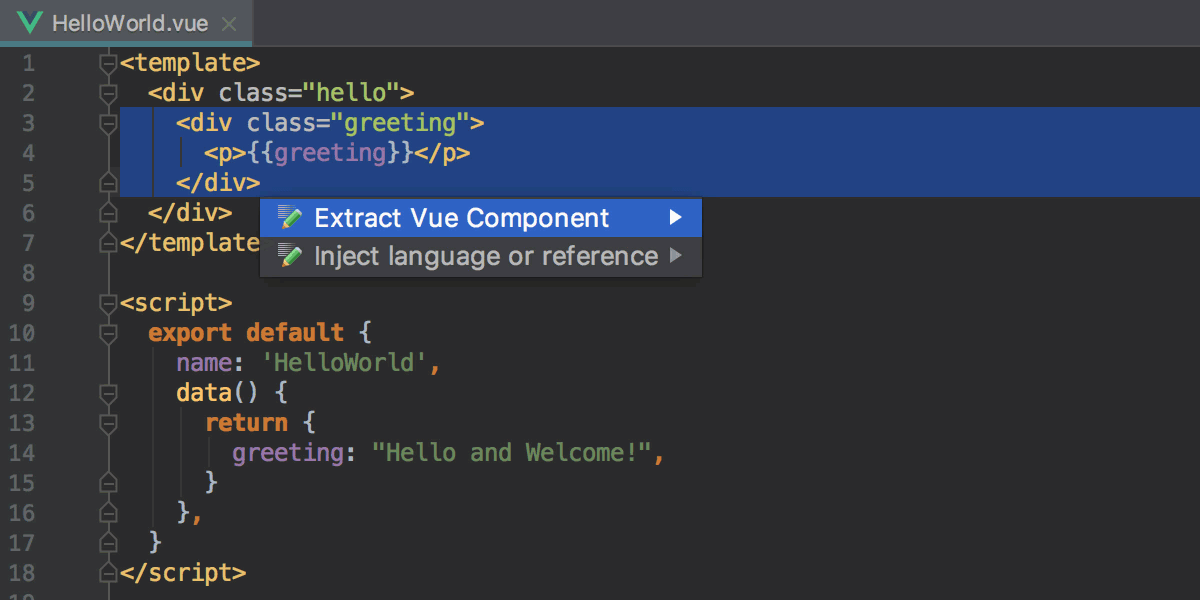
Extract components提取成分
-
Select the template fragment to extract and invoke component extraction:选择要提取并调用组件提取的模板片段:-
To use the intention action, press Alt+Enter, and then choose Extract Vue Component from the list.要使用意图操作,请按Alt+Enter,然后从列表中选择“提取Vue组件”。 -
To use the refactoring, choose from the main menu or from the context menu of the selection.要使用重构,请从主菜单或所选内容的关联菜单中选择“重构”|“提取”|“提取Vue组件”。
-
-
Type the name of the new component.键入新组件的名称。If this name is already used or invalid, WebStorm shows a warning. Otherwise a new single-file component is created and imported into the parent component.如果此名称已被使用或无效,WebStorm将显示警告。否则,将创建一个新的单文件组件并将其导入父组件。
Code completion代码补全
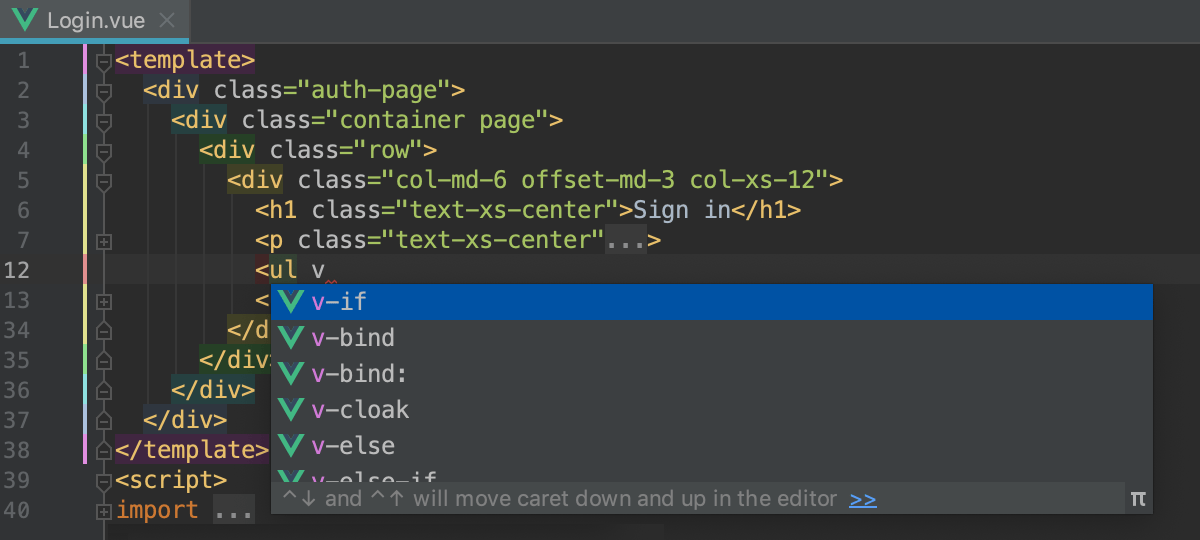
Complete code inside script, style, and template blocks脚本、样式和模板块内的补全代码
-
By default, WebStorm provides code completion for ECMAScript 6 inside默认情况下,WebStorm为scriptblocks and for CSS insidestyleblocks.script块内的ECMAScript 6和style块内的CSS提供代码补全。
-
Inside the在templatetag, code completion Ctrl+Space and navigation to the definition Ctrl+B for Vue.js components and attributes is available.template标记中,可以对Vue.js组件和属性使用代码补全Ctrl+Space和导航到定义Ctrl+B。
Complete Vue.js properties and methods完整的Vue.js属性和方法
-
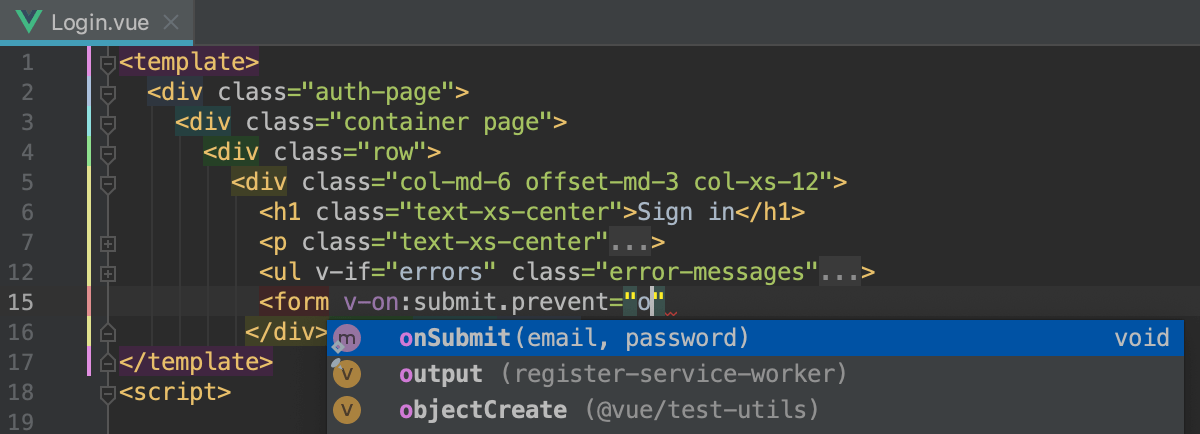
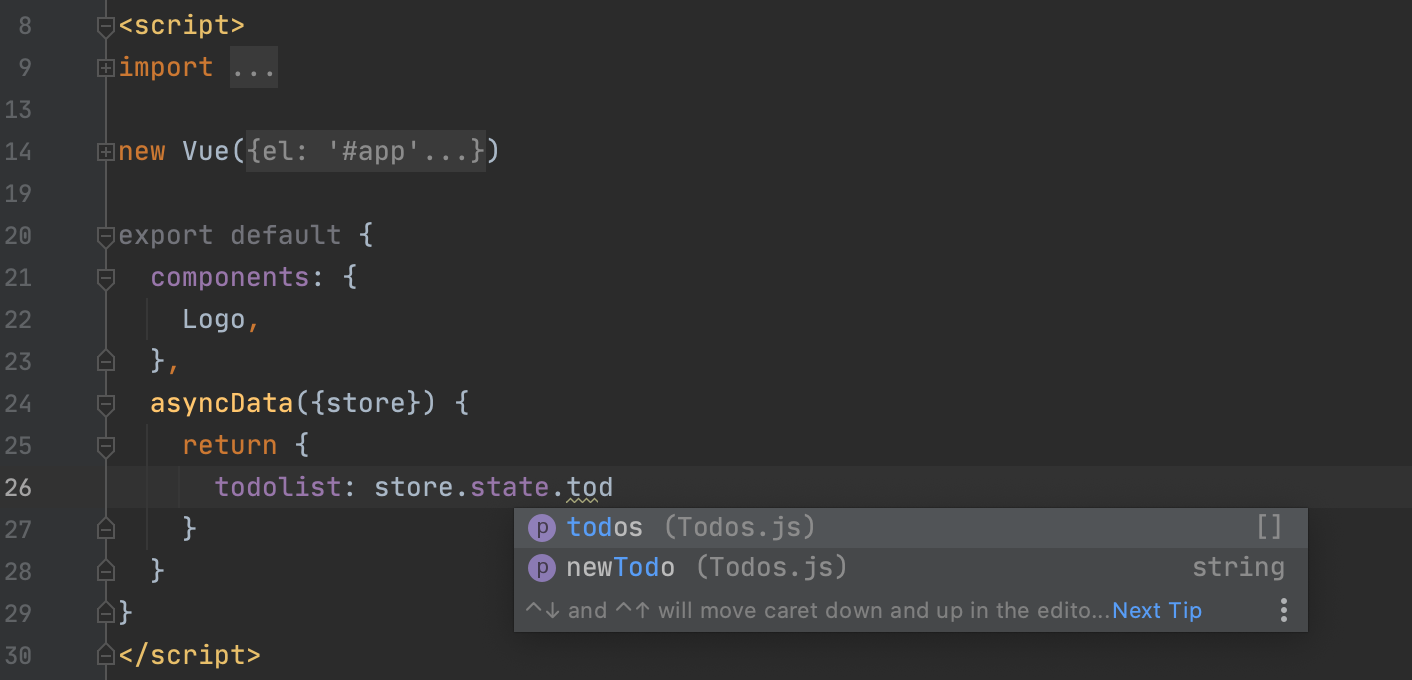
WebStorm also suggests completion for Vue.js properties, properties in theWebStorm还建议完成Vue.js属性、dataobject, computed properties, and methods.data对象中的属性、计算属性和方法。
Complete slot names完整的插槽名称
-
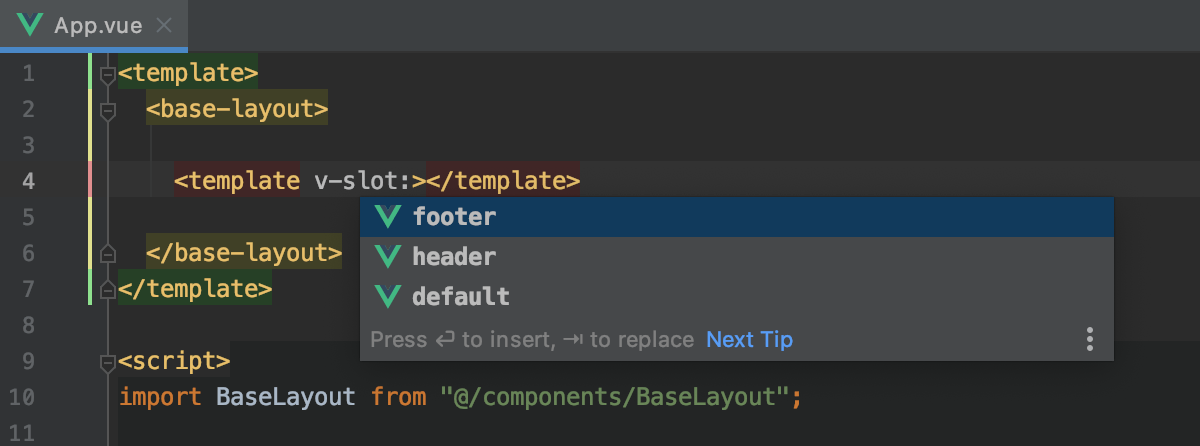
WebStorm provides completion for the names of slots from library components and from components defined in your project.WebStorm提供了库组件和项目中定义的组件的插槽名称的完整性。If your project contains a component with named slots, WebStorm shows suggestions for these names in the如果您的项目包含具有命名插槽的组件,WebStorm会在v-slotdirective of atemplatetag.template标记的v-slot指令中显示这些名称的建议。
-
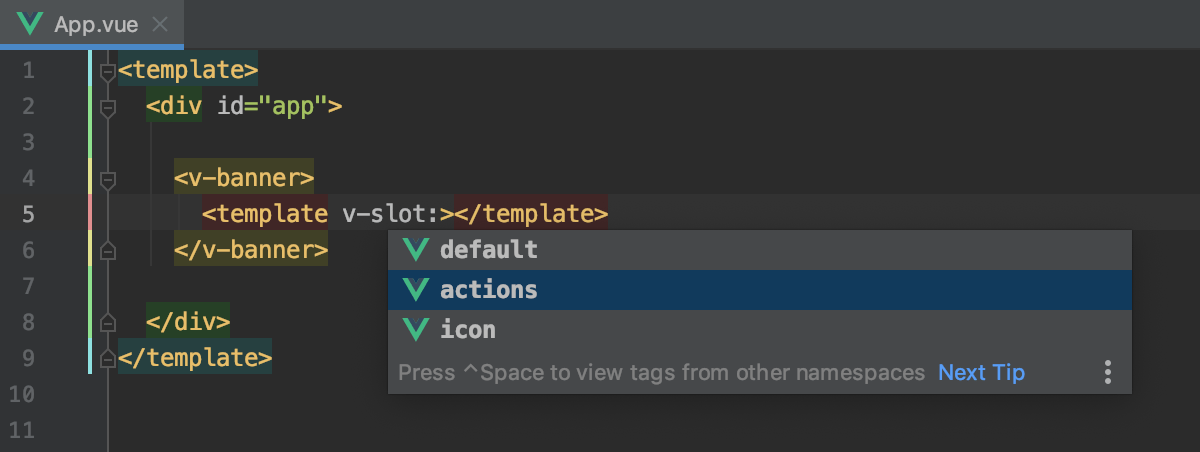
If you’re using Vuetify, Quasar, or BootstrapVue, code completion for slot names is also available.如果您使用的是Vuetify、Quasar或BootstrapVue,也可以使用插槽名称的代码完成。
Complete components defined in separate files在单独文件中定义的完整组件
-
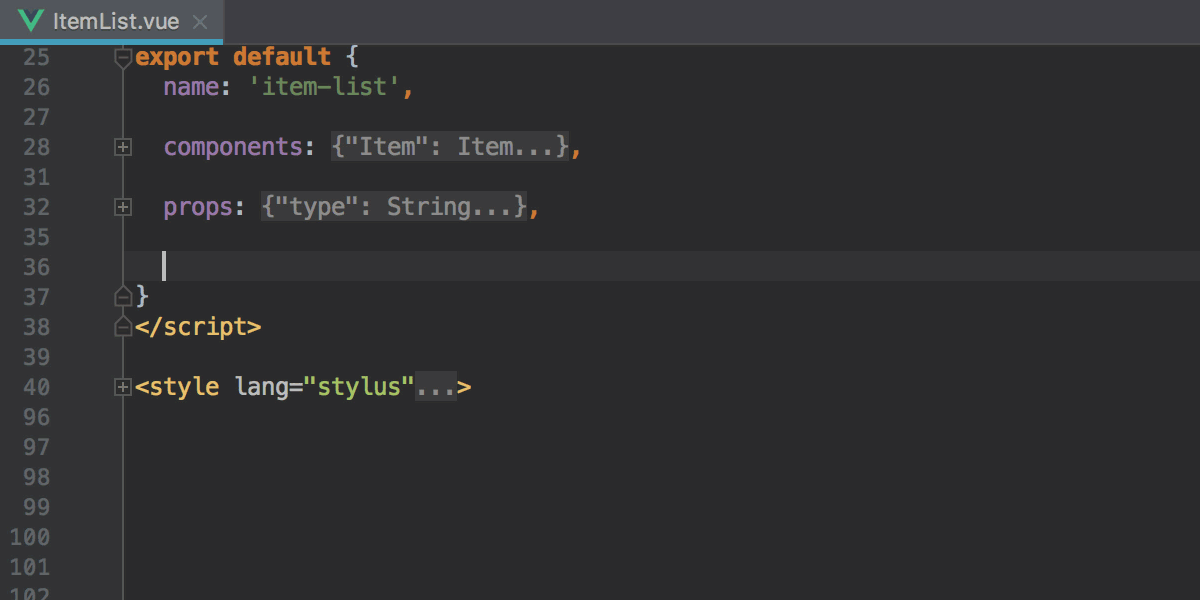
If a component is defined in several files, WebStorm recognizes the links between the parts of the component and provides proper code completion for properties, data, and methods.如果在多个文件中定义了一个组件,WebStorm将识别组件各部分之间的链接,并为属性、数据和方法提供适当的代码补全。For example, if the parts of your component are defined in separate JavaScript and stylesheet files that are linked in the vue file through the例如,如果组件的各个部分在单独的JavaScript和样式表文件中定义,这些文件通过src属性链接到vue文件中,则JavaScript中定义的属性会像方法一样在模板中正确完成。srcattribute, properties defined in JavaScript are properly completed in the template as methods do.
-
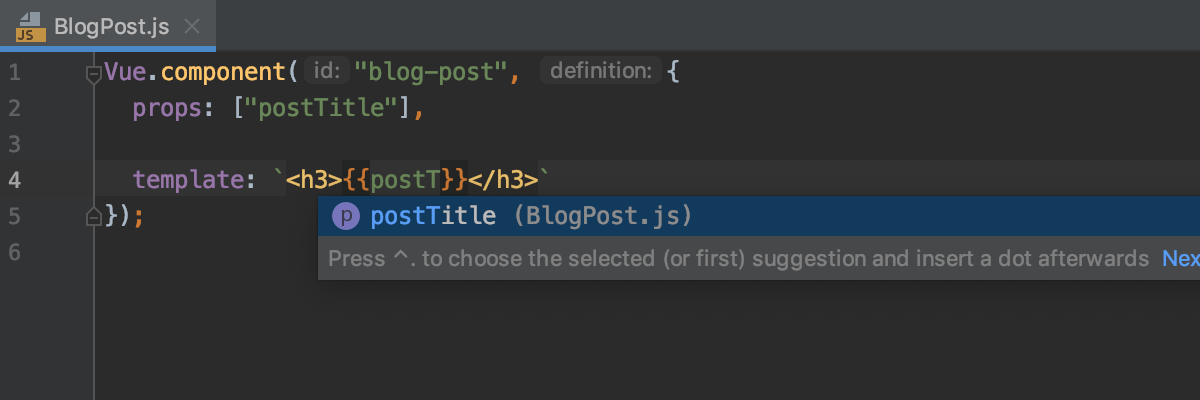
Templates inside template literals in the组件的templateproperty of a component get completion just as if this code were inside atemplatetag.template属性中的template文本中的模板获得补全,就像此代码位于模板标记中一样。
Completion is also available if a template is defined in a separate HTML file and then linked to the如果模板在单独的HTML文件中定义,然后链接到templateproperty.template属性,则补全也可用。
Complete code inside Vue.js injectionsVue.js中的完整代码
Within Vue.js injections inside HTML files, WebStorm recognizes Vue.js syntax and highlights your code accordingly. 在HTML文件中的Vue.js注入中,WebStorm识别Vue.js语法并相应地突出显示代码。You can also get completion for symbols from Vue.js libraries that are linked from a CDN in an HTML file without adding these libraries to your project dependencies.您还可以完成Vue.js库中的符号,这些符号从HTML文件中的CDN链接而来,而无需将这些库添加到项目依赖项中。

-
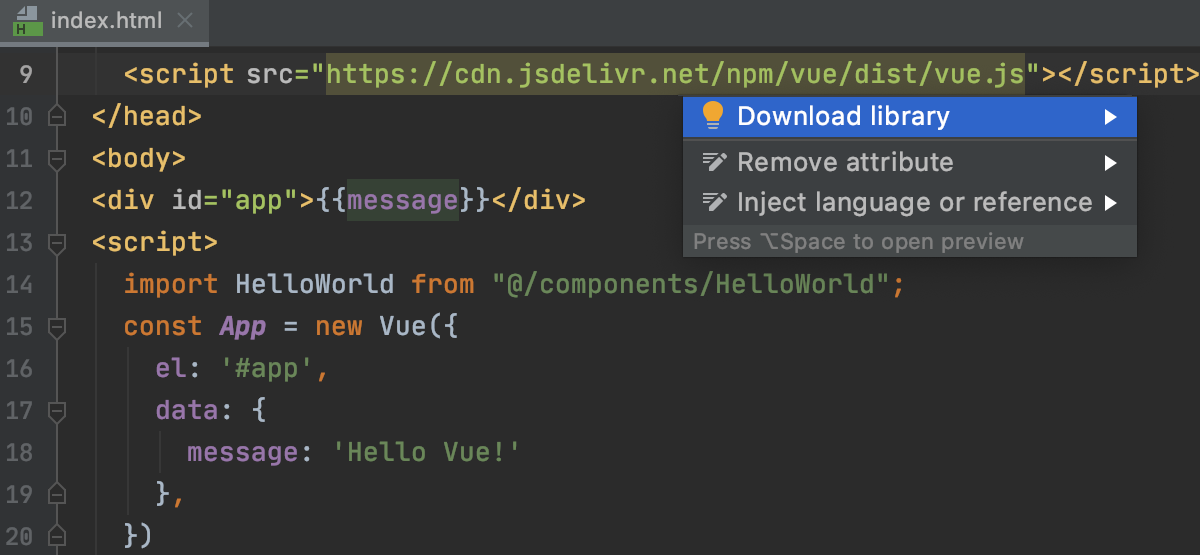
Open the HTML file with a CDN link to an external Vue.js library.使用指向外部Vue.js库的CDN链接打开HTML文件。WebStorm highlights the link.WebStorm突出显示了链接。 -
To enable completion for the library, press Alt+Enter on the link and select from the list.要启用库的完成,请在链接上按Alt+Enter,然后从列表中选择下载库。Alternatively, hover the mouse over the link and click Download library.或者,将鼠标悬停在链接上,然后单击“下载库”。
The library is added to the list of JavaScript libraries on the page, see Configuring a library added via a CDN link for details.该库被添加到“设置/首选项”|“语言和框架”|“JavaScript”|“库”页面上的JavaScript库列表中,有关详细信息,请参阅配置通过CDN链接添加的库。
Parameter hints参数提示
Parameter hints show the names of parameters in methods and functions to make your code easier to read. 参数提示显示方法和函数中的参数名称,以使代码更易于阅读。By default, parameter hints are shown only for values that are literals or function expressions but not for named objects.默认情况下,仅为文字或函数表达式的值显示参数提示,而不为命名对象显示参数提示。
Configure parameter hints配置参数提示
-
Open the Settings/Preferences dialog Ctrl+Alt+S and go to .打开“设置/首选项”对话框Ctrl+Alt+S并转到“编辑器”|“镶嵌提示”|“Vue”。 -
Select Parameter hints from the list, make sure the Show parameter hints checkbox is selected, and then specify the context where you want parameter hints shown.从列表中选择“参数提示”,确保选中“显示参数提示”复选框,然后指定要显示参数提示的上下文。 -
For some methods and functions, WebStorm does not show parameter hints in any context.对于某些方法和函数,WebStorm在任何上下文中都不显示参数提示。Click Exclude list... to view these methods and functions, possibly enable parameter hints for them, or add new items to the list.单“击排除列表...”以查看这些方法和函数,可能需要为它们启用参数提示,或者向列表中添加新项。
Vue.js live templatesVue.js实时模板
With WebStorm, you can use a collection of Live templates for Vue.js adapted from the collection created by Sarah Drasner.使用WebStorm,您可以使用根据Sarah Drasner创建的集合改编的Vue.js实时模板集合。
-
Type the abbreviation of the template to use or press Ctrl+J and select it from the list of available templates.键入要使用的模板的缩写,或按Ctrl+J并从可用模板列表中选择它。 -
To expand the template, press Tab.要展开模板,请按Tab键。 -
To move from one variable to another inside the template, press Tab again.要在模板内从一个变量移动到另一个变量,请再次按Tab键。
Nuxt.js in Vue.js applicationsVue.js应用程序中的Nuxt.js
With WebStorm, you can use the Nuxt.js framework in your Vue.js applications. 使用WebStorm,您可以在Vue.js应用程序中使用Nuxt.js框架。The recommended way to set up a Nuxt.js app in WebStorm is use the create-nuxt-app command. 在WebStorm中设置Nuxt.js应用程序的推荐方法是使用create-nuxt-app命令。Alternatively, you can install Nuxt.js in an existing project.或者,您可以在现有项目中安装Nuxt.js。
Create a project with create-nuxt-app使用Create nuxt app创建项目
-
Create an empty WebStorm project.创建一个空的WebStorm项目。-
Click Create New Project on the Welcome screen or select from the main menu. The Create New Project Dialog opens.单击欢迎屏幕上的新建项目,或从主菜单中选择文件|新建|项目。此时将打开“创建新项目”对话框。 -
In the left-hand pane, choose Empty Project.在左侧窗格中,选择空项目。In the right-hand pane, specify the application folder and click Create.在右侧窗格中,指定应用程序文件夹并单击“创建”。
-
-
Open the embedded Terminal(Alt+F12) and type:打开嵌入式终端(Alt+F12)并键入:npx create-nuxt-app <project name>or或yarn create nuxt-app <project name> -
The wizard asks you some questions.向导会问您一些问题。After you answer them, a Nuxt project is initialized in the current folder and is ready to use in WebStorm.回答这些问题后,Nuxt项目将在当前文件夹中初始化,并准备在WebStorm中使用。
Learn more from the Nuxt.js official website.从Nuxt.js官方网站了解更多信息。
Install Nuxt.js in an existing project在现有项目中安装Nuxt.js
-
Open the embedded Terminal(Alt+F12) and type:打开嵌入式终端(Alt+F12)并键入:npm install --save nuxt
Install the @nuxt/types package安装@numxt/types软件包
With the 使用@nuxt/types package, you can get better code completion.@nuxt/types包,您可以更好地完成代码。
-
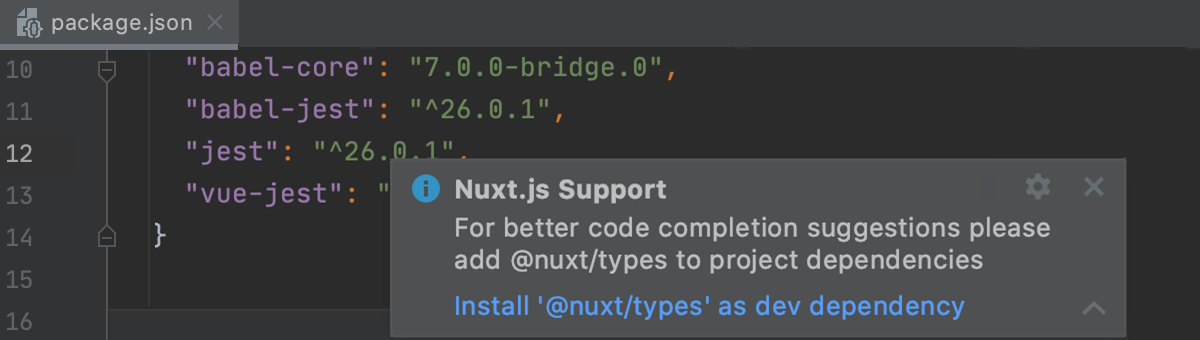
If you’re using a Nuxt.js version from 2.9.0 onwards and don’t have the如果您使用的是2.9.0以后的Nuxt.js版本,并且没有安装@nuxt/typespackage installed, WebStorm notifies you about it and suggests installing it as a development dependency.@nuxt/types包,WebStorm会通知您,并建议将其作为开发依赖项安装。Click the Install @nuxt/types as dev dependency link in the notification popup.单击通知弹出窗口中的安装@nuxt/types作为开发依赖项链接。
If you close the popup, you can still install如果关闭弹出窗口,您仍然可以通过单击事件日志工具窗口(“查看”|“工具窗口”|“事件日志”)中的安装@numxt/types作为开发依赖项链接来安装@nuxt/typesby clicking the Install @nuxt/types as dev dependency link in the Event Log tool window ().@numxt/types。 -
Alternatively, open the embedded Terminal(Alt+F12) and type:或者,打开嵌入式终端(Alt+F12)并键入:npm install --save-dev @nuxt/types
Nuxt.js-aware coding assistanceNuxt.js-aware编码辅助
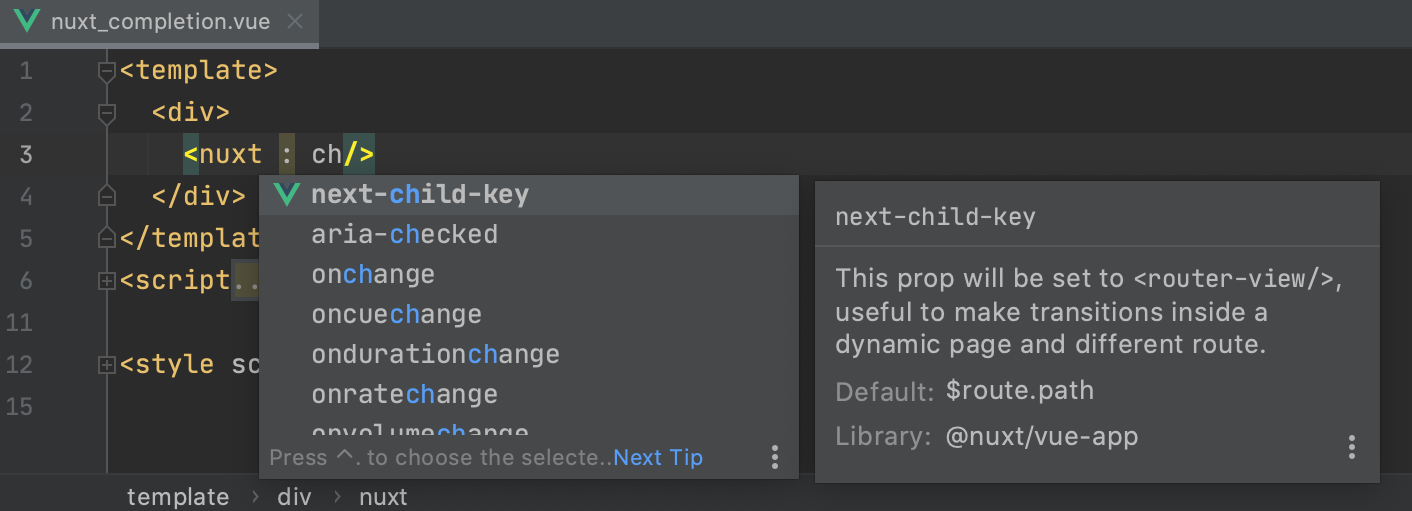
WebStorm suggests code completion and shows quick documentation for all core Nuxt.js components.WebStorm建议代码完成,并显示所有核心Nuxt.js组件的快速文档。

WebStorm resolves references to the Vuex store and provides highlighting and completion for them.WebStorm解析对Vuex存储的引用,并为它们提供高亮显示和完成。

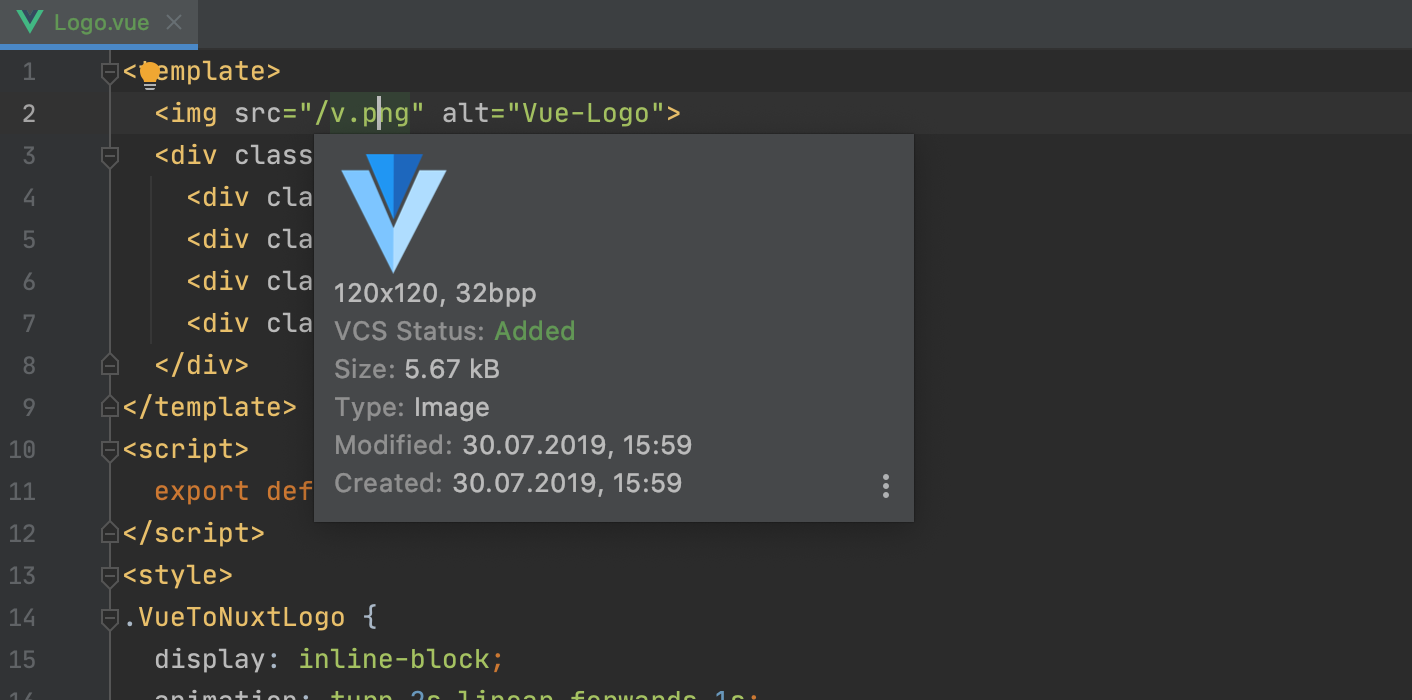
WebStorm resolves all references to assets stored in the static folder in the WebStorm以<img src='/logo.png/> format.<img src='/logo.png/>格式解析对静态文件夹中存储的资产的所有引用。

Edit 编辑nuxt.config.js
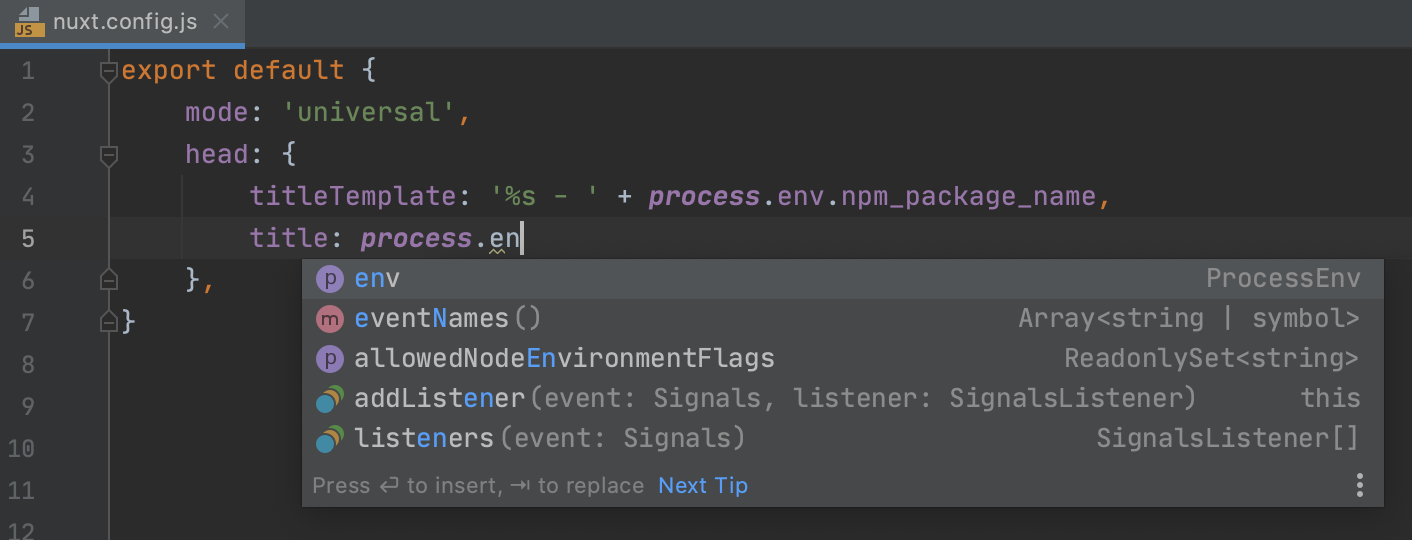
WebStorm provides proper completion suggestions for the nuxt.config.js configuration file.WebStorm为nuxt.config.js配置文件提供了正确的完成建议。

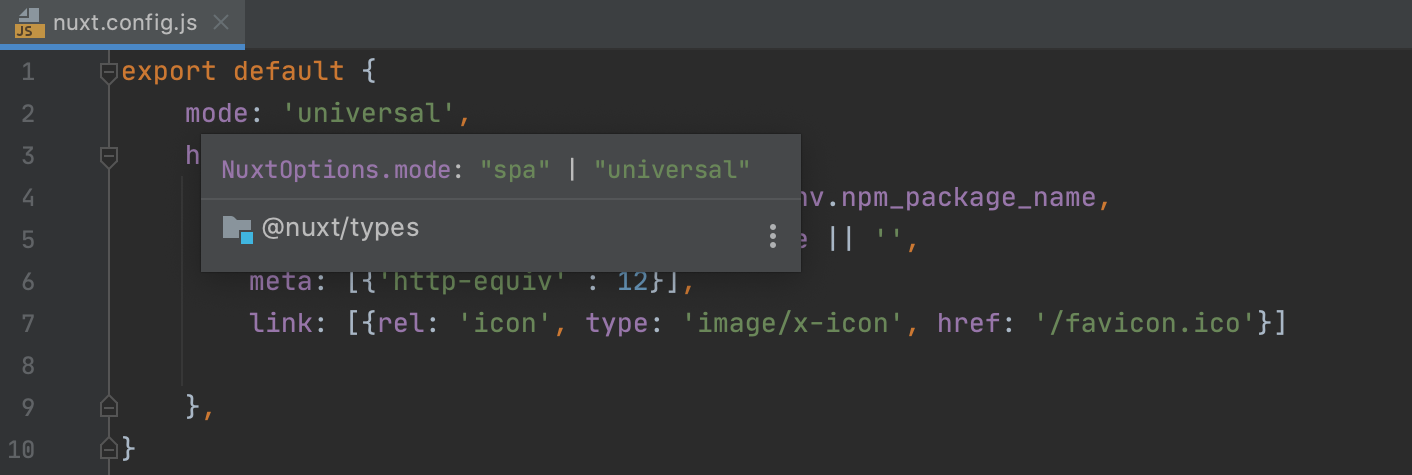
On hover, you’ll also see the Documentation popup showing the type information for the Nuxt options used in the file.悬停时,您还会看到文档弹出窗口,显示文件中使用的Nuxt选项的类型信息。

Module resolution模块分辨率
WebStorm supports Nuxt.js-specific webpack setup. WebStorm支持Nuxt.js特定的网页包设置。Starting with Nuxt.js 2.12.0, WebStorm automatically finds the webpack.config.js configuration file and uses the module resolution rules from it for coding assistance.从Nuxt.js 2.12.0开始,WebStorm会自动找到webpack.config.js配置文件,并使用其中的模块解析规则来辅助编码。

Formatting in Vue.js applicationsVue.js应用程序中的格式设置

Configure indentation配置缩进
By default, code within top-level tags is indented uniformly, in the Vue.js-specific style. 默认情况下,顶级标记中的代码以特定于Vue.js的样式一致性缩进。You can configure this indentation to depend on the language used, for example, be HTML or Pug-specific.您可以将此缩进配置为取决于所使用的语言,例如,特定于HTML或Pug。
-
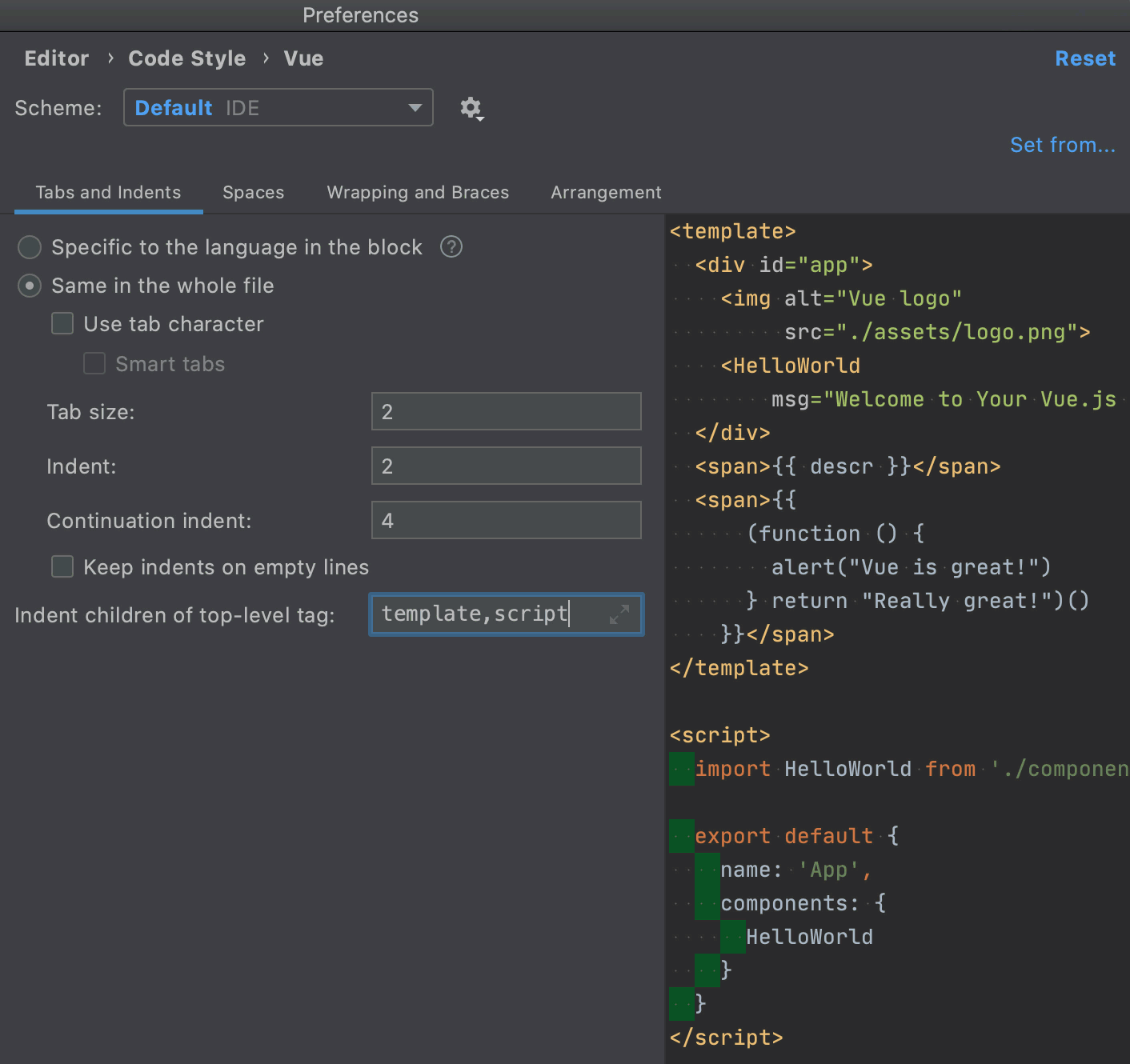
In the Settings/Preferences dialog Ctrl+Alt+S, go to , and open the Tabs and Indents tab.在“设置/首选项”对话框Ctrl+Alt+S中,转到“编辑器”|“代码样式”|“Vue”,然后打开选项卡和缩进选项卡。 -
By default, the contents of all top-level tags are indented uniformly, in the Vue.js-specific style.默认情况下,所有顶级标记的内容都以Vue.js特定样式一致性缩进。Accept the default indentation settings or customize them using the controls on the page.接受默认缩进设置或使用页面上的控件自定义它们。As you change the settings, the Preview in the right-hand pane shows how the the changes affect code formatting.更改设置时,右侧窗格中的“预览”将显示更改如何影响代码格式。To have the code inside top-level tags indented with regard to its language, select Specific to the language in the block.要使顶级标记中的代码相对于其语言缩进,请选择“特定于块中的语言”。 -
In the Indent children of top-level tag field, specify the top-level tags where the code should have initial indentation.在顶级标记的缩进子项字段中,指定代码应具有初始缩进的顶级标记。By default, only the code inside默认情况下,只有templatetags has initial indentation.template标记中的代码具有初始缩进。If necessary, add other tags using commas as separators.如有必要,使用逗号作为分隔符添加其他标记。For example, if you specify例如,如果在字段中指定scriptin the field, the code inside allscripttags gets initial indentation as shown in the Preview pane.script,则所有脚本标记中的代码都会获得初始缩进,如“预览”窗格中所示。
Configure spaces配置空间
-
In the Settings/Preferences dialog Ctrl+Alt+S, go to , and open the Spaces tab.在“设置/首选项”对话框中,按Ctrl+Alt+S,转到“编辑器”|“代码样式”|“Vue”,然后打开“空间”选项卡。 -
By default, WebStorm automatically inserts spaces after the opening curly brace (默认情况下,WebStorm会自动在使用Mustache语法的Vue.js文本插值中在开始的大括号({) and before the closing one (}) in Vue.js text interpolations with Mustache syntax.{)之后和结束的大括号(})之前插入空格。To suppress inserting spaces automatically, clear the Interpolations checkbox.要禁止自动插入空间,请清除“插值”复选框。
Configure wrapping and braces换行和括号
-
In the Settings/Preferences dialog Ctrl+Alt+S, go to , and open the Wrapping and Braces tab.在“设置/首选项”对话框Ctrl+Alt+S中,转到“编辑器”|“代码样式”|“Vue”,然后打开“换行和括号”选项卡。 -
If a JavaScript expression inside a Vue.js interpolation has line breaks, WebStorm automatically starts this JavaScript expression from a new line and adds a new line after it.如果Vue.js插值中的JavaScript表达式有换行符,WebStorm会自动从新行启动此JavaScript表达式,并在其后添加新行。Clear the New line after '{{' and the New line before '}}' checkboxes to change this default behavior.清除'{{'之后的新行和'}}'之前的新行复选框以更改此默认行为。 -
Configure multiple right margins as described in Vue.js code style: Visual guides.按照Vue.js代码样式:视觉指南中的说明配置多个右页边距。 -
Configure wrapping in interpolations as described in Wrapping options.按照换行选项中的说明配置插值中的换行。
Reformat Vue.js code with Prettier使用Pretter重新格式化Vue.js代码
You can configure Prettier to reformat specific files every time such file is changed and the changes are saved automatically or manually.您可以将Prettier配置为每次更改特定文件并自动或手动保存更改时重新格式化这些文件。
Also, Prettier can be set as default formatter for specific files. 此外,可以将Prettier设置为特定文件的默认格式化程序。It will run against such files every time you reformat your code with Ctrl+Alt+L.每次使用Ctrl+Alt+L重新格式化代码时,它都会针对这些文件运行。
See Reformat code with Prettier for details.有关详细信息,请参阅使用Prettier重新格式化代码。
Reformat code with Prettier用Prettier重新格式化代码
-
In the editor, select the code fragment to reformat.在编辑器中,选择要重新格式化的代码片段。To reformat a file or a folder, select it in the Project tool window.要重新格式化文件或文件夹,请在“项目”工具窗口中选择它。Then press Ctrl+Alt+Shift+P or select Reformat with Prettier from the context menu.然后按Ctrl+Alt+Shift+P或从关联菜单中选择“使用Prettier重新格式化”。 -
To run Prettier automatically against specific files, open the Settings/Preferences dialog Ctrl+Alt+S, go to , and use the On code reformatting and On save checkboxes to specify the actions that will trigger Prettier.要针对特定文件自动运行Prettier,请打开“设置/首选项”对话框Ctrl+Alt+S中,转到“语言和框架”|“JavaScript”|“Prettier”,并使用“代码重新格式化”和“保存时”复选框指定将触发Prettier的操作。For details, see Run Prettier automatically on save and Set Prettier as default formatter.有关详细信息,请参阅在保存时自动运行Prettier和将Prettier设置为默认格式化程序。
WebStorm can apply the key code style rules from the Prettier's configuration to the WebStorm Code Style settings so that generated code (for example, after refactoring or quick-fix) and the code that is already processed with Prettier are formatted consistently.WebStorm可以将Prettier配置中的关键代码样式规则应用于WebStorm代码样式设置,以便生成的代码(例如,在重构或快速修复后)和已经使用Prettier处理的代码的格式保持一致。
Apply Prettier code style rules应用更漂亮的代码样式规则
-
In the project where Prettier is enabled, open package.json and click Yes in the pane at the top of the tab.在启用Prettier的项目中,打开package.json并在选项卡顶部的窗格中单击Yes。
-
To re-apply the Prettier code style (after you've clicked No in the pane or modified the code style), press Ctrl+Shift+A and select Apply Prettier Code Style Rules from the Find Action list.要重新应用Prettier代码样式(在窗格中单击“否”或修改代码样式后),请按Ctrl+Shift+A并从“查找操作”列表中选择“应用Prettier代码样式规则”。
Linting TypeScript in Vue.js components using TSLint使用TSLint在Vue.js组件中Linting TypeScript
You can lint TypeScript code in your Vue.js single file components using typescript-tslint-plugin.您可以使用TypeScript-tslint插件在Vue.js单文件组件中lint TypeScript代码。
Because 由于typescript-tslint-plugin works only with TypeScript that is installed in the current project, make sure the typescript package from your project node_modules folder is selected in the TypeScript field on the TypeScript page of the Settings/Preferences dialog Ctrl+Alt+S.typescript-tslint-plugin仅适用于当前项目中安装的Typescript,因此请确保在“设置/首选项”对话框Ctrl+Alt+S的“Typescript”页面的“Typescript”字段中选择了项目“node_modules”文件夹中的typescript包。
Install and configure 安装和配置typescript-tslint-plugin
-
In the embedded Terminal(Alt+F12), type:在嵌入式终端(Alt+F12)中,键入:npm install --save-dev typescript-tslint-plugin -
In the在tsconfig.json文件的pluginsproperty of your tsconfig.json file, type:plugins属性中,键入:{ "compilerOptions": { "plugins": [{"name": "typescript-tslint-plugin"}] } } -
When you are using使用typescript-tslint-plugin, TSLint is running via the TypeScript Language Service so you can disable the TSLint integration with WebStorm to avoid duplicate error reporting.typescript-tslint-plugin,时,TSLint通过Typescript语言服务运行,因此可以禁用与WebStorm的tslint集成,以避免重复错误报告。To do that, open the Settings/Preferences dialog Ctrl+Alt+S, go to , and select Disable TSLint.为此,请打开“设置/首选项”对话框Ctrl+Alt+S,转到“语言和框架”|“TypeScript”|“TSLint”,然后选择“禁用TSLint”。
Running and debugging a Vue.js application运行和调试Vue.js应用程序
For applications created with Vue CLI as described above, WebStorm generates two run/debug configurations with default settings:对于如上所述使用Vue CLI创建的应用程序,WebStorm会生成两种具有默认设置的运行/调试配置:
-
An npm configuration with the default name npm serve.默认名称为npm serve的npm配置。This configuration runs the此配置运行npm servecommand that launches the development server and starts your application in the development mode.npm serve命令,该命令启动开发服务器并在开发模式下启动应用程序。 -
A JavaScript Debug configuration with the default name Debug Application.默认名称为“调试应用程序”的JavaScript调试配置。This configuration launches a debugging session.此配置将启动调试会话。
Run a Vue.js application运行Vue.js应用程序
-
Select the npm serve run configuration from the list on the toolbar and click从工具栏上的列表中选择npm serve run配置,然后单击列表旁边的 next to the list.
next to the list. 。
。Alternatively, run或者,在终端Alt+F12中运行npm startin the Terminal Alt+F12 or double-click thestarttask in the npm tool window().npm start或双击npm工具窗口(“查看”|“工具窗口”|“npm”)中的启动任务。 -
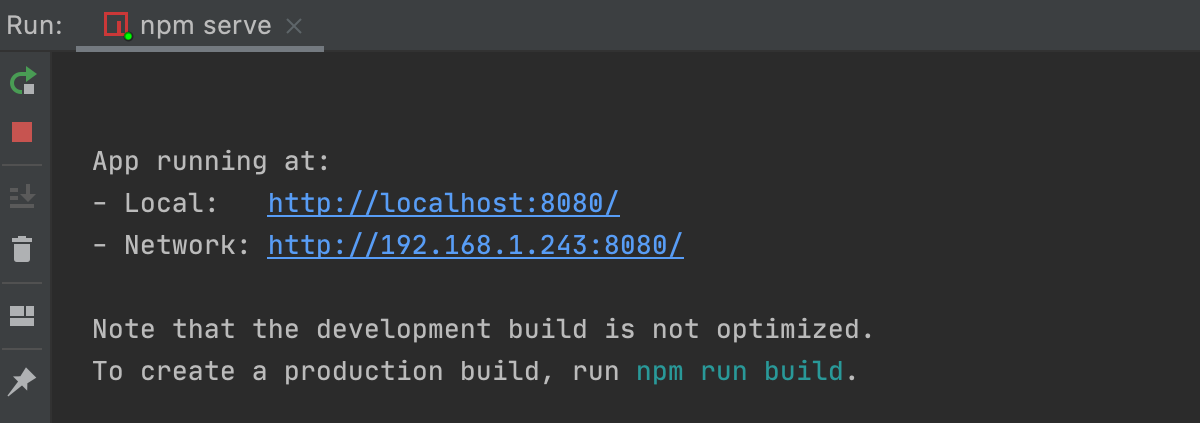
Wait till the application is compiled and the development server is ready.等待应用程序编译完成,开发服务器准备就绪。The Run tool window or the Terminal shows the URL at which your application is running, by default it is http://localhost:8080/.运行工具窗口或终端显示应用程序运行的URL,默认情况下为http://localhost:8080/。Click this link to view the application.单击此链接可查看应用程序。
When the development server is running, your application is automatically reloaded as soon as you change any of the source files and save the updates.当开发服务器运行时,只要更改任何源文件并保存更新,应用程序就会自动重新加载。
Debug a Vue.js application调试Vue.js应用程序
You can start a debugging session in different ways depending on how your application was created and where it is running.根据应用程序的创建方式和运行位置,可以以不同的方式启动调试会话。
Debug applications created with Vue CLI调试使用Vue CLI创建的应用程序
-
Set the breakpoints in your code.在代码中设置断点。 -
Start the application in the development mode as described above and wait till the application is compiled and the development server is ready.按上述开发模式启动应用程序,并等待应用程序编译完成,开发服务器准备就绪。 -
Select the autogenerated Debug Application configuration from the list and click从列表中选择自动生成的调试应用程序配置,然后单击列表旁边的 next to the list.
next to the list. 。
。
Debug applications running on localhost调试本地主机上运行的应用程序
-
Set the breakpoints in your code.在代码中设置断点。 -
Start the application in the development mode as described above and wait till the application is compiled and the development server is ready.按上述开发模式启动应用程序,并等待应用程序编译完成,开发服务器准备就绪。 -
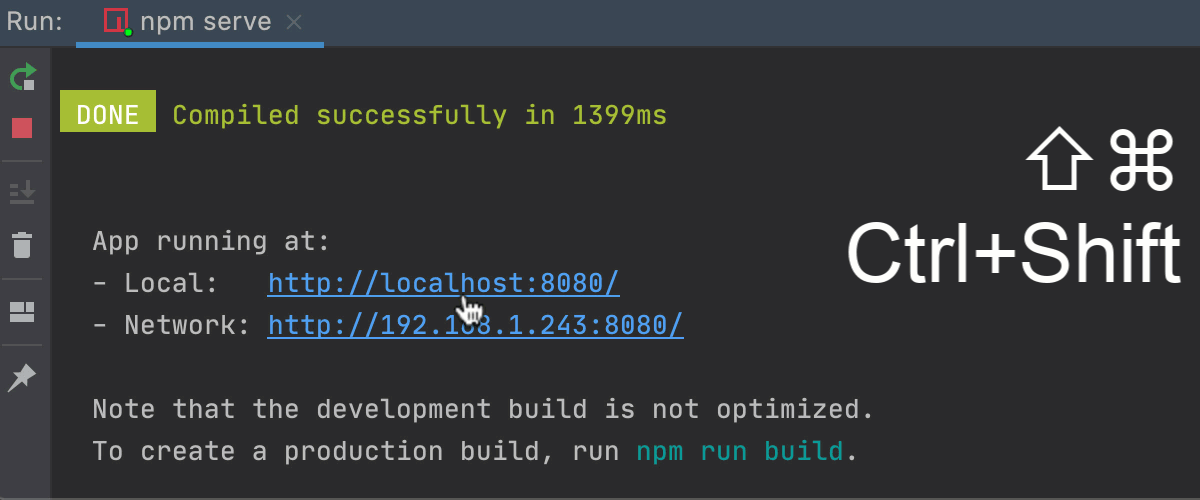
The Run tool window or the Terminal shows the URL at which your application is running, by default it is http://localhost:8080/.运行工具窗口或终端显示应用程序运行的URL,默认情况下为http://localhost:8080/。Hold Ctrl+Shift and click this URL link.按住Ctrl+Shift并单击此URL链接。WebStorm starts a debugging session with an automatically generated Debug Application configuration of the type JavaScript Debug.WebStorm使用自动生成的JavaScript调试类型的调试应用程序配置启动调试会话。
Debug applications running on custom URLs调试在自定义URL上运行的应用程序
-
Set the breakpoints in your code.在代码中设置断点。 -
Start the application in the development mode as described above and wait till the application is compiled and the development server is ready.按上述开发模式启动应用程序,并等待应用程序编译完成,开发服务器准备就绪。 -
The Run tool window or the Terminal shows the URL at which your application is running.运行工具窗口或终端显示应用程序运行的URL。Copy this URL address, you will later specify it in a debug configuration.复制此URL地址后,您将在调试配置中指定它。To view your application, just click the link.要查看您的应用程序,只需单击链接。 -
Create a JavaScript Debug configuration.创建JavaScript调试配置。To do that, go to on the main menu, click为此,请转到主菜单上的“运行”|“编辑配置”,单击, and select JavaScript Debug from the list.
,然后从列表中选择JavaScript调试。
In the Run/Debug Configuration: JavaScript Debug dialog, paste the saved URL in the URL field and save the configuration.在运行/调试配置:JavaScript调试对话框中,将保存的URL粘贴到URL字段中,然后保存配置。 -
To launch your newly created configuration, select it from the list of configurations and click要启动新创建的配置,请从配置列表中选择它,然后单击列表旁边的 next to the list.
next to the list. 。
。
When the first breakpoint is hit, switch to the Debug tool window and proceed as usual: step through the program, stop and resume program execution, examine it when suspended, explore the call stack and variables, set watches, evaluate variables, view actual HTML DOM, and so on.当第一个断点被命中时,切换到调试工具窗口并照常进行:单步执行程序,停止并恢复程序执行,在挂起时检查它,探索调用堆栈和变量,设置监视,计算变量,查看实际的HTML DOM,等等。