SheetJS CE
SheetJS Community Edition offers battle-tested open-source solutions for extracting useful data from almost any complex spreadsheet and generating new spreadsheets that will work with legacy and modern software alike.SheetJS社区版提供了经过战斗测试的开源解决方案,用于从几乎任何复杂的电子表格中提取有用的数据,并生成新的电子表格,这些表格将与传统和现代软件一起使用。
SheetJS Pro offers solutions beyond data processing: Edit complex templates with ease; let out your inner Picasso with styling; make custom sheets with images/graphs/PivotTables; evaluate formula expressions and port calculations to web apps; automate common spreadsheet tasks, and much more!提供数据处理以外的解决方案:轻松编辑复杂模板;通过造型展现你内心的毕加索;使用图像/图形/数据透视表制作自定义工作表;评估公式表达式和端口计算到web应用程序;自动化常见的电子表格任务,等等!
Simple Examples简单示例
The code editors are live -- feel free to edit! Due to technical limitations, they showcase ReactJS patterns.代码编辑器是实时的——请随意编辑!由于技术限制,他们展示了ReactJS模式。Other parts of the documentation will cover more common use cases including plain JavaScript.文档的其他部分将涵盖更常见的用例,包括纯JavaScript。
Export an HTML Table to Excel XLSX将HTML表格导出到Excel XLSX
How to add to your site如何添加到您的网站 (click to show)
1) Make sure your table has an ID:确保您的表格有一个ID:
<table id="TableToExport">
2) Include a reference to the SheetJS Library in your page:在页面中包含对SheetJS库的引用:
<script src="https://cdn.sheetjs.com/xlsx-latest/package/dist/xlsx.full.min.js"></script>
3) Add a button that users will click to generate an export添加用户将单击以生成导出的按钮
<button id="sheetjsexport"><b>Export as XLSX</b></button>
4) Add an event handler for the 为click event to create a workbook and download:click事件添加事件处理程序以创建工作簿并下载:
document.getElementById("sheetjsexport").addEventListener('click', function() {
/* Create worksheet from HTML DOM TABLE */
var wb = XLSX.utils.table_to_book(document.getElementById("TableToExport"));
/* Export to file (start a download) */
XLSX.writeFile(wb, "SheetJSTable.xlsx");
});
Live Example (click to hide)
Download and Preview a Numbers workbook下载并预览数字工作簿
How to add to your site如何添加到您的网站 (click to show)
1) Create a container DIV for the table:为表创建容器DIV:
<div id="TableContainer"></div>
2) Include a reference to the SheetJS Library in your page:在页面中包含对SheetJS库的引用:
<script src="https://cdn.sheetjs.com/xlsx-latest/package/dist/xlsx.full.min.js"></script>
3) Add a script block to download and update the page:添加脚本块以下载和更新页面:
<script>
(async() => {
const f = await fetch(URL_TO_DOWNLOAD); // replace with the URL of the file
const ab = await f.arrayBuffer();
/* Parse file and get first worksheet */
const wb = XLSX.read(ab);
const ws = wb.Sheets[wb.SheetNames[0]];
/* Generate HTML */
var output = document.getElementById("TableContainer");
output.innerHTML = XLSX.utils.sheet_to_html(ws);
})();
</script>
Live Example (click to show)
Convert a CSV file to HTML Table and Excel XLSX将CSV文件转换为HTML表格和Excel XLSX
Live Example (click to show)
Browser Testing
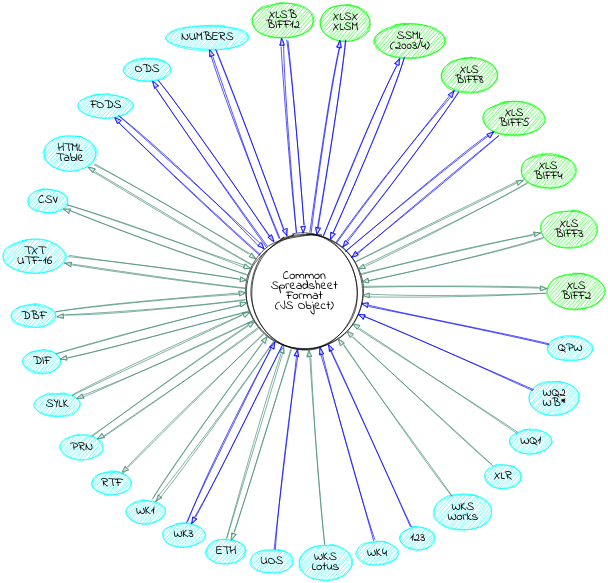
Supported File Formats