Webpack
WebStorm integrates with the webpack module bundler. WebStorm与webpack模块绑定器集成。This support improves coding assistance in JavaScript files by taking into account webpack module resolution and resolve aliases.此支持通过考虑webpack模块解析和解析别名,改进了JavaScript文件中的编码帮助。
In projects that consist of multiple modules with different webpack configurations, WebStorm can automatically detect the relevant configuration file for each module and use the module resolution rules from it, see Specifying the webpack configuration file to use below.在由具有不同网页包配置的多个模块组成的项目中,WebStorm可以自动检测每个模块的相关配置文件,并使用其中的模块解析规则,请参阅下面指定要使用的网页包配置文件。
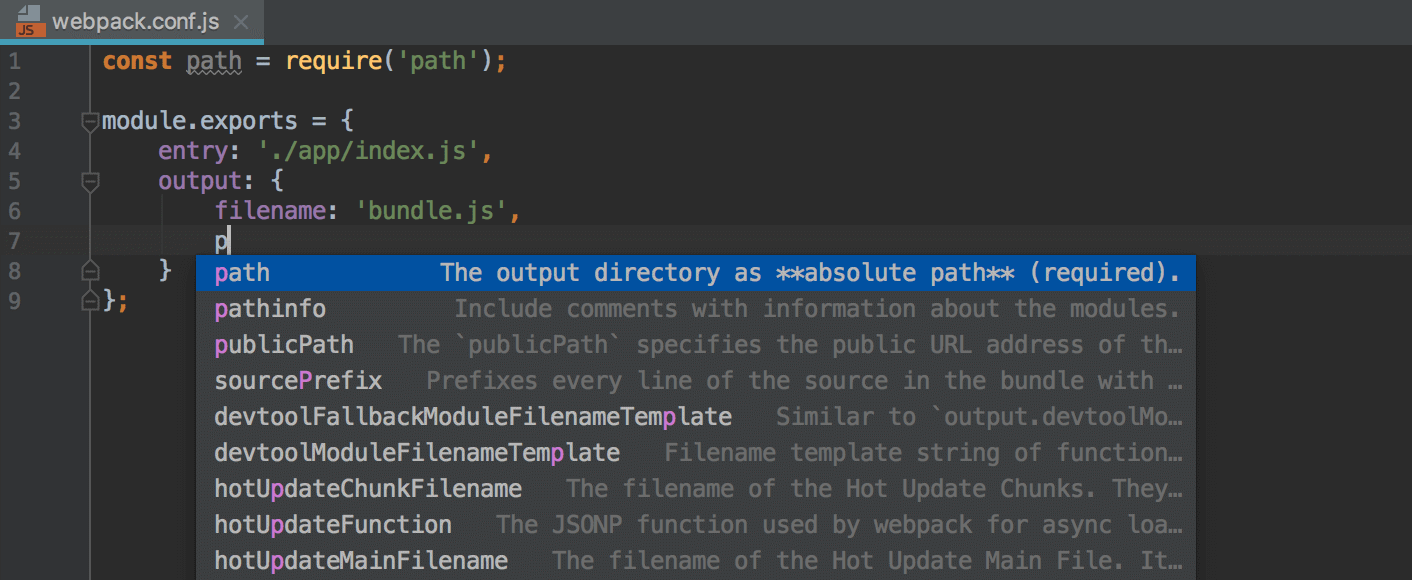
For webpack version 2 and later, WebStorm provides code completion and quick documentation look-up for options in webpack configuration files.对于WebpackVersion2及更高版本,WebStorm提供代码完成和快速文档查找,以查找webpack配置文件中的选项。
Configuring webpack in WebStorm在WebStorm中配置webpack
Add webpack to your package.json将网页包添加到package.json
-
Make sure webpack is listed in the确保在package.json的dependenciesordevDependenciesobject of your package.json.dependencies或devDependencies对象中列出了webpack。If webpack is missing, open the embedded Terminal(Alt+F12) and type:如果缺少网页包,请打开嵌入式终端(Alt+F12)并键入:npm install --save-dev webpack
Create webpack configuration files创建网页包配置文件
-
Create one or several configuration files depending on your project structure ().根据项目结构创建一个或多个配置文件(“新建”|“JavaScript文件”)。Learn more from the webpack official website.从webpack官方网站了解更多信息。
Specify the webpack configuration files to use指定要使用的网页包配置文件
Based on the analysis of a webpack configuration file, WebStorm understands the webpack configuration, resolves modules, and provides coding assistance in JavaScript files, see Resolving modules below.基于对网页包配置文件的分析,WebStorm了解网页包配置,解析模块,并在JavaScript文件中提供编码帮助,请参阅下面的解析模块。
In WebStorm, you can choose between two configuration modes - automatic and manual.在WebStorm中,您可以在两种配置模式之间进行选择-自动和手动。
With automatic configuration, WebStorm auto-detects the relevant webpack configuration file for each JavaScript file.通过自动配置,WebStorm自动检测每个JavaScript文件的相关网页包配置文件。
With manual configuration, you specify the webpack configuration file to use in your project. 通过手动配置,可以指定要在项目中使用的网页包配置文件。Manual configuration is useful if the name of your webpack configuration file is not recognized by WebStorm, see the list of recognized webpack config names below.如果WebStorm无法识别网页包配置文件的名称,则手动配置非常有用,请参阅下面已识别的网页包配置名称列表。
Choose how to detect webpack configuration选择如何检测网页包配置
-
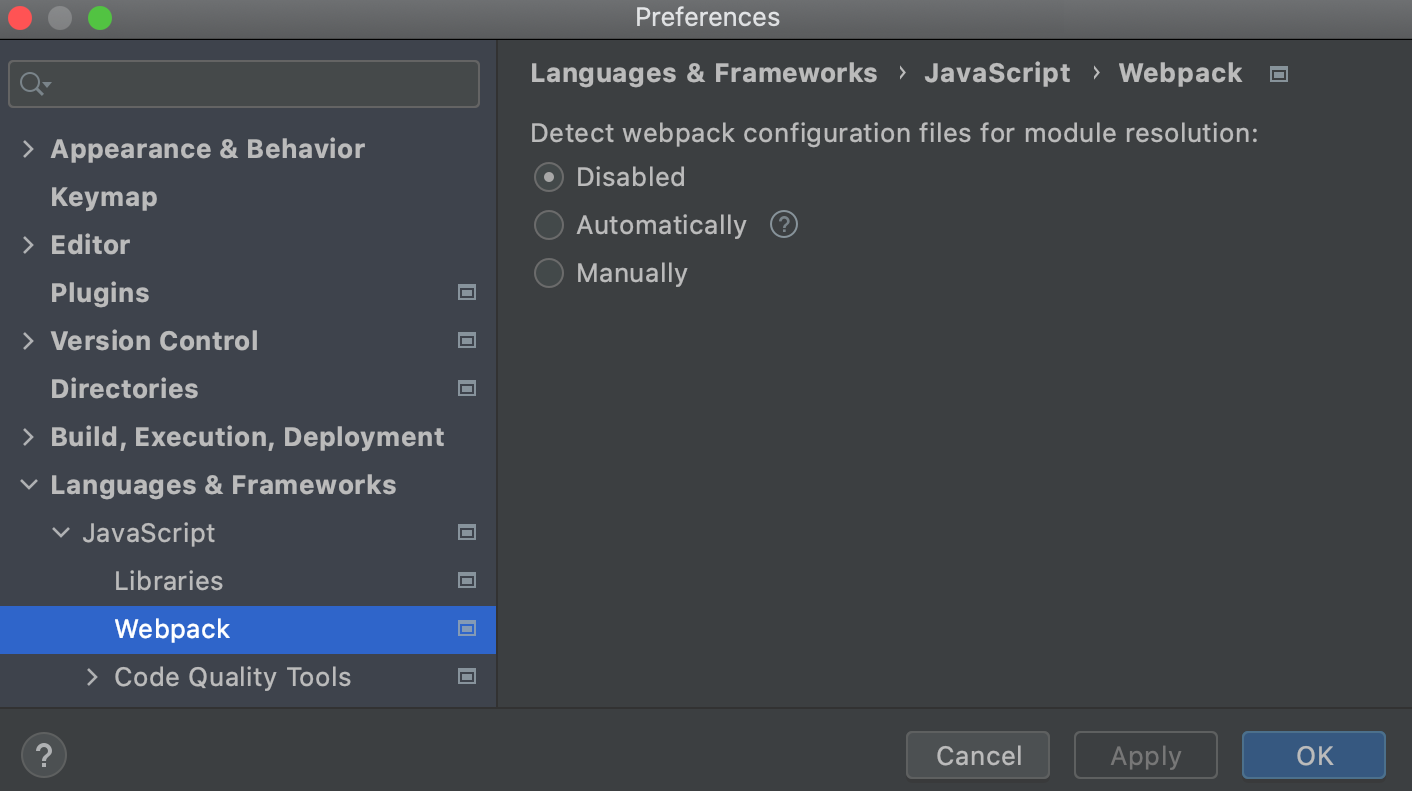
Open the Settings/Preferences dialog Ctrl+Alt+S and go to .打开“设置/首选项”对话框Ctrl+Alt+S并转到“语言和框架”|“JavaScript”|“Webpack”。 -
Select one of the following options:选择下列选项之一:-
Automatic Webpack configuration:自动网页包配置:In this mode, for a JavaScript file, WebStorm will first look for a webpack configuration file in the folder where this JavaScript file is located, then in its parent folder, and so on.在此模式下,对于JavaScript文件,WebStorm将首先在该JavaScript文件所在的文件夹中查找webpack配置文件,然后在其父文件夹中查找,依此类推。As a result, if your project consists of multiple modules with different webpack configurations, each module will use the module resolution rules from its own webpack configuration file (if such config is found).因此,如果您的项目由具有不同网页包配置的多个模块组成,则每个模块将使用其自己的网页包配置文件中的模块解析规则(如果找到此类配置)。WebStorm recognizes JavaScript or TypeScript webpack configuration files with the following names and in the following order:WebStorm识别具有以下名称并按以下顺序排列的JavaScript或TypeScript网页包配置文件:-
webpack.config.js/ webpack.config.ts
-
webpack.base.conf.js/ webpack.base.conf.ts
-
webpack.dev.conf.js/ webpack.dev.conf.ts
-
webpack.prod.conf.js/ webpack.prod.conf.ts
-
webpack.base.config.js/ webpack.base.config.ts
-
webpack.dev.config.js/ webpack.dev.config.ts
-
webpack.prod.config.js/ webpack.prod.config.ts
-
webpack.babel.js/ webpack.babel.ts
-
-
Manual Webpack configuration:手动网页包配置:In the Configuration file field, specify the location of the webpack config to use.在配置文件字段中,指定要使用的网页包配置的位置。In this mode, the resolution rules from the specified configuration file will be applied to all modules in your project.在此模式下,指定配置文件中的解析规则将应用于项目中的所有模块。Select this option if the name of your webpack configuration file is not recognized by WebStorm, see the list of recognized webpack config names above.如果WebStorm不能识别你的webpack配置文件的名称,请选择此选项,请参阅上面的已识别的网页包配置名称列表。
-
See also Getting Started on the webpack official website.另请参见网页官方网站上的入门。
Editing a webpack configuration file编辑网页包配置文件
For webpack version 2 and later, WebStorm provides code completion and documentation look-up in the configuration object of webpack configuration files. 对于webpack版本2及更高版本,WebStorm在webpack配置文件的配置对象中提供代码完成和文档查找。Code completion is provided on the fly. 代码完成是动态提供的。To view documentation for a symbol, press Ctrl+Q.要查看符号的文档,请按Ctrl+Q。

Project security项目安全
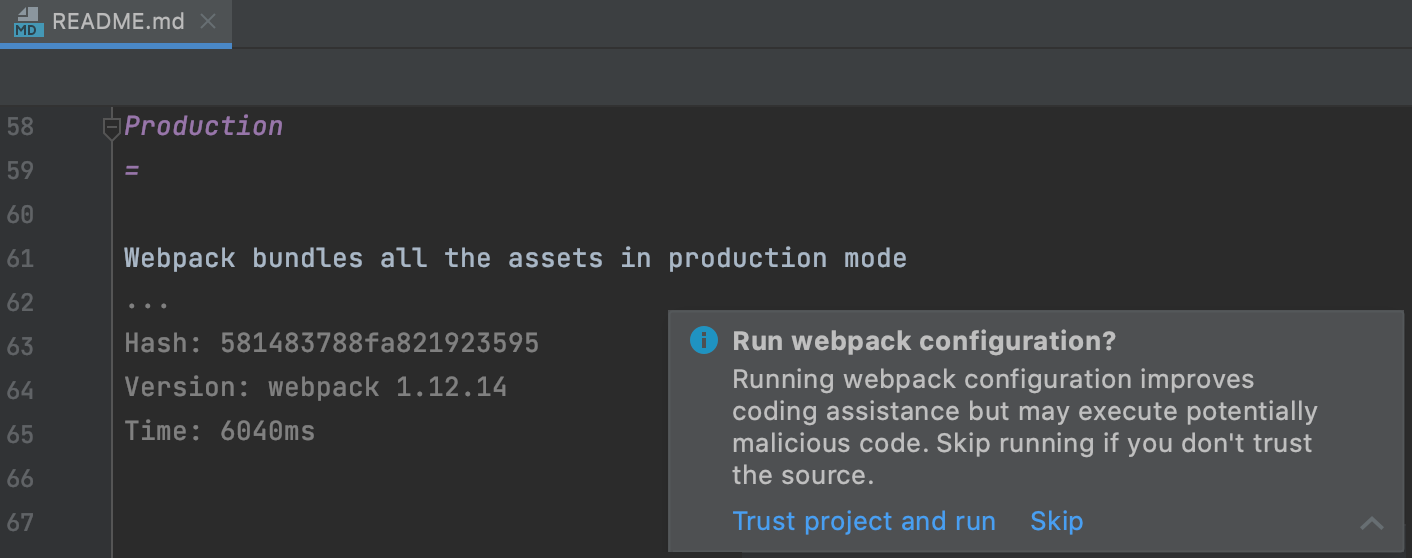
When you open a JavaScript file with 当您在webpack项目中打开带有import statements in a webpack project, WebStorm executes the webpack configuration file, which may contain some potentially malicious code. import语句的JavaScript文件时,WebStorm会执行webpack配置文件,该文件可能包含一些潜在的恶意代码。To avoid problems, when you open a project for the first time WebStorm displays a warning and lets you decide on how to proceed.为了避免出现问题,当您第一次打开项目时,WebStorm会显示一条警告并让您决定如何继续。

If you click Skip, WebStorm disables analysis of the webpack configuration in the current project. 如果单击“跳过”,WebStorm将禁用对当前项目中的网页包配置的分析。As a result, WebStorm might not resolve some of the imports in the project or add imports that don't use resolution rules configured in the webpack configuration.因此,WebStorm可能无法解析项目中的某些导入,或者添加不使用webpack配置中配置的解析规则的导入。
To re-enable analysis of the webpack configuration, open the Settings/Preferences dialog Ctrl+Alt+S, go to , and select automatic or manual detection for webpack configuration, see Specify the webpack configuration files to use above.要重新启用对网页包配置的分析,请打开“设置/首选项”对话框Ctrl+Alt+S,转到“语言和框架”|“JavaScript”|“Webpack”,并选择自动或手动检测网页包配置,请参阅指定上面要使用的网页包配置文件。

Trusted locations受信任的位置
You can configure what sources WebStorm should consider safe and accordingly load them and run webpack configurations without showing the notification. 您可以配置WebStorm应该考虑哪些安全源,并相应地加载它们并运行WebPACK配置而不显示通知。Learn more from Project security.从项目安全中了解更多信息。
-
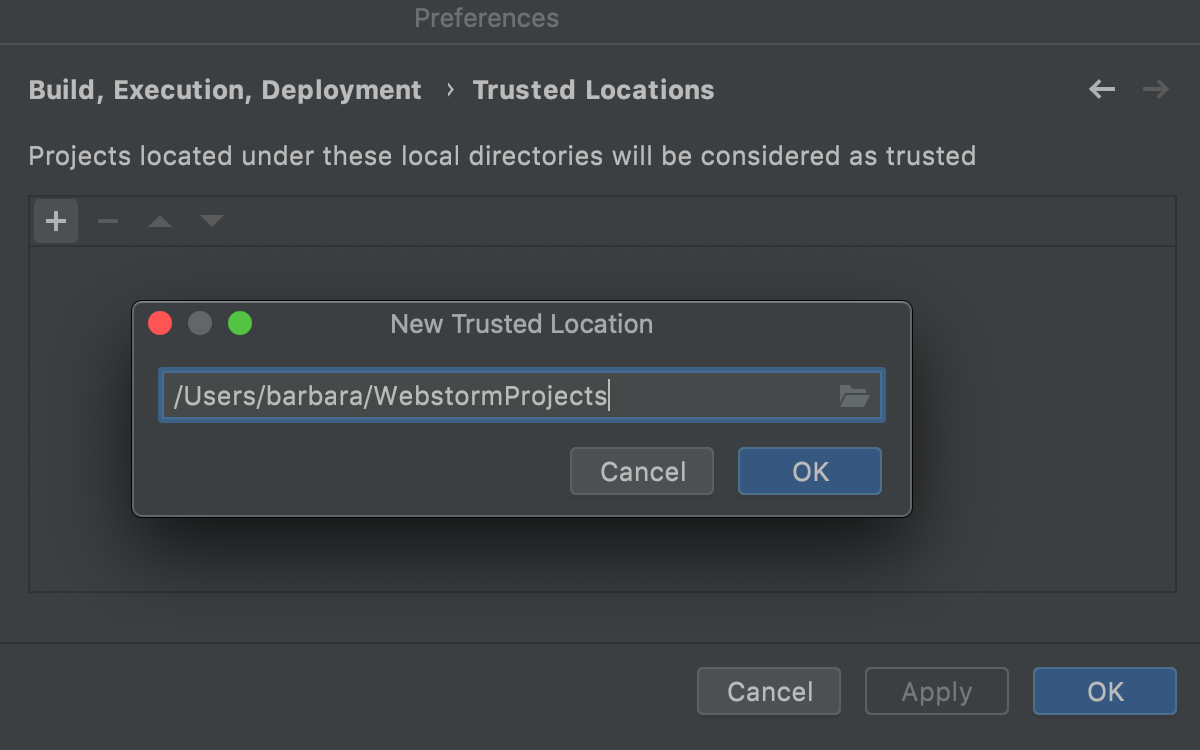
In the Settings/Preferences dialog Ctrl+Alt+S, go to .在“设置/首选项”对话框Ctrl+Alt+S中,转到“生成、执行、部署”|“受信任的位置”。 -
On the Trusted Locations page, create a list of local directories where the projects you consider trusted reside.在“受信任的位置”页上,创建您认为可信的项目驻留的本地目录列表。Click OK to save the changes.单击“确定”保存更改。
WebStorm loads projects from those locations without showing any security notifications.WebStorm从这些位置加载项目,而不显示任何安全通知。
Resolving modules解析模块
When you open a project or edit a webpack configuration file (either auto-detected or specified on Settings/Preferences | Languages and Frameworks | JavaScript | Webpack), WebStorm analyses the configuration in the background and, based on the received information, properly understands the project resolve roots and resolve aliases. 当您打开项目或编辑网页包配置文件(自动检测或在“设置/首选项”|“语言和框架”|“JavaScript”|“Webpack”上指定)时,WebStorm会在后台分析配置,并根据收到的信息正确理解项目解析根和解析别名。Thanks to this understanding of the project configuration, WebStorm provides more precise code completion for imports and exported symbols in JavaScript files. 由于对项目配置的理解,WebStorm为JavaScript文件中的导入和导出符号提供了更精确的代码完成。As a result, everything works fine without any steps from your side.因此,一切都很好,没有任何步骤从你身边。
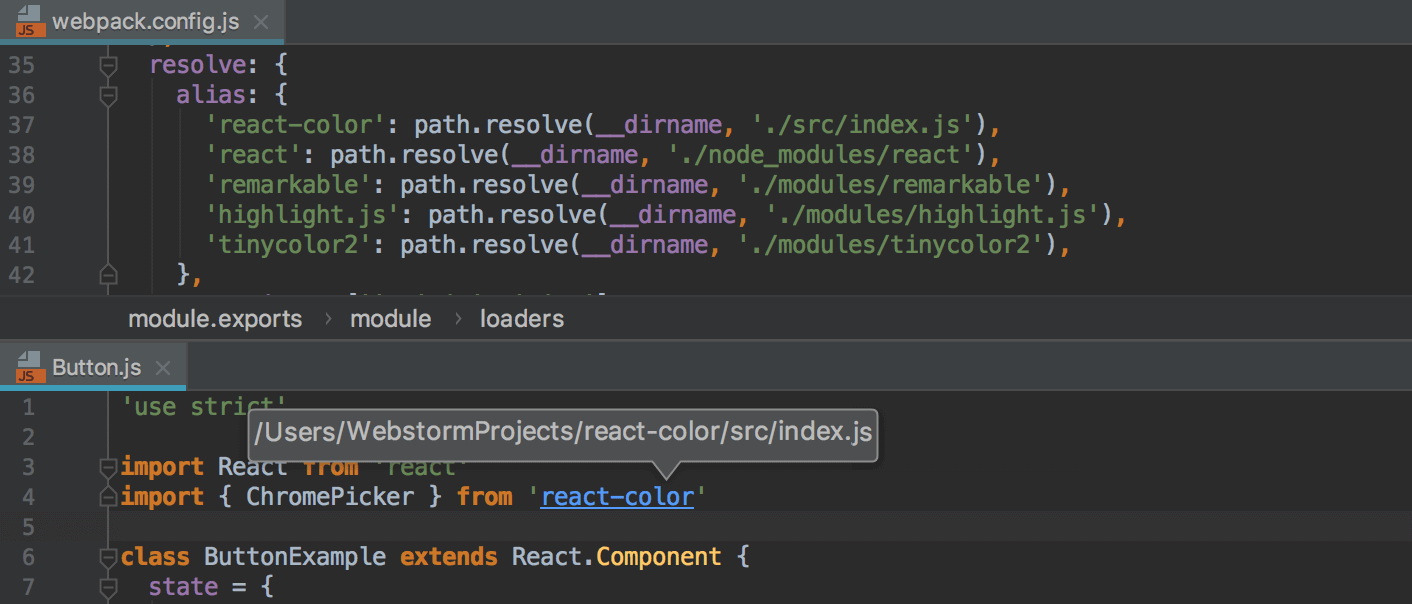
The image below illustrates module resolution in a project where 下图说明了项目中的模块分辨率,其中react-color is an alias for the path './src/index.js'. react color是路径“'./src/index.js'”的别名。WebStorm properly resolves the import from WebStorm正确解析从react-color, provides navigation to it and completion for the exported symbols:react-color导入的内容,提供指向该内容的导航以及导出符号的完成:

Debugging applications that use webpack调试使用webpack的应用程序
You can debug applications that use webpack same way as you debug any JavaScript client-side application, see Debugging React apps created with Create React App and Debugging Angular apps created with Angular CLI.您可以使用与调试任何JavaScript客户端应用程序相同的方式调试使用webpack的应用程序,请参阅调试使用Create React App创建的React应用程序和调试使用Angular CLI创建的Angular应用程序。