JSDoc commentsJSDoc注释
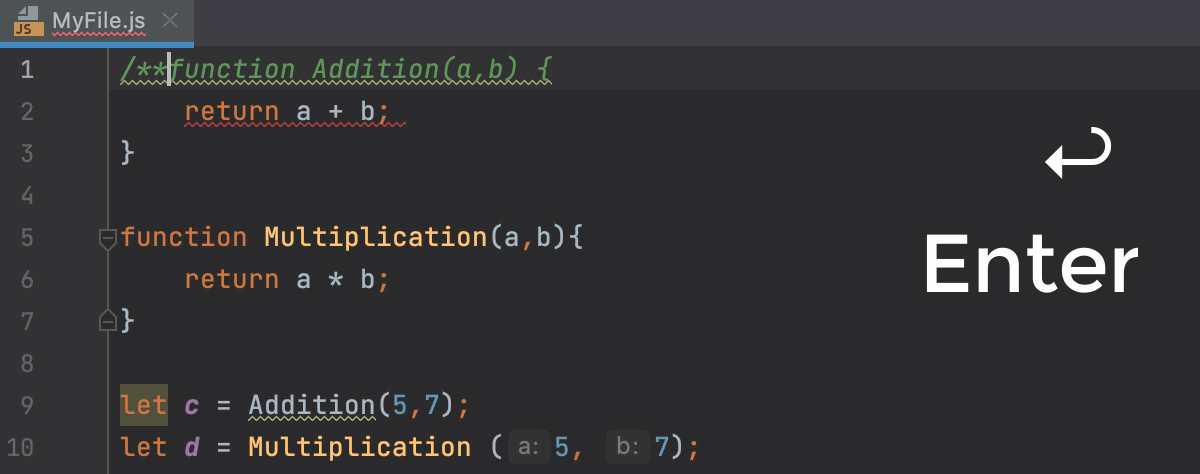
WebStorm recognizes JSDoc comments and helps you create them by automatically inserting WebStorm识别JSDoc注释,并在您键入开头块注释@param, @returns, @private, and other tags when you type the opening block comment /** and press Enter. /**并按Enter键时自动插入@param、@returns、@private和其他标记,从而帮助您创建这些注释。JSDoc comments are used for documentation lookup with Ctrl+Q in JavaScript and TypeScript, see JavaScript documentation look-up and TypeScript documentation look-up for details.JSDoc注释用于在JavaScript和TypeScript中使用Ctrl+Q进行文档查找,有关详细信息,请参阅JavaScript文档查找和TypeScript文档查找。
WebStorm also recognizes TODO patterns, Closure Compiler annotations, and TypeScript syntax inside documentation comments and uses them in code completion, intention actions, and other types of coding assistance.WebStorm还可以识别文档注释中的TODO模式、闭包编译器批注和TypeScript语法,并在代码完成、意图操作和其他类型的编码帮助中使用它们。
Find a detailed description of the JSDoc syntax with examples in Getting Started with JSDoc and JSDoc supported types.在JSDoc入门和JSDoc支持的类型中,可以找到JSDoc语法的详细描述以及示例。
Create JSDoc comments创建JSDoc注释
-
Position the caret before the declaration of the method/function or field to document, type the opening block comment将插入符号放在要记录的方法/函数或字段的声明之前,键入开头块注释/**,然后按Enter键。/**, and press Enter.WebStorm generates a JSDoc comment with a list of parameters (WebStorm使用参数(@param)和返回值(@returns)列表(如果适用)生成JSDoc注释。@param) and return values (@returns), where applicable.Describe the listed parameters, return values, and so on.描述列出的参数、返回值等。
-
Alternatively, use the dedicated Fix Doc Comment action.或者,使用专用的“修复文档注释”操作。Position the caret at the method/function or field to document, press Ctrl+Shift+A and start typing将插入符号放置在要记录的方法/函数或字段处,按Ctrl+Shift+A并开始键入修复文档注释。Fix Doc Comment.Then select Fix Doc Comment from the list, and press Enter.然后从列表中选择“修复文档注释”,然后按Enter键。
TypeScript syntax in JSDoc commentsJSDoc注释中的TypeScript语法
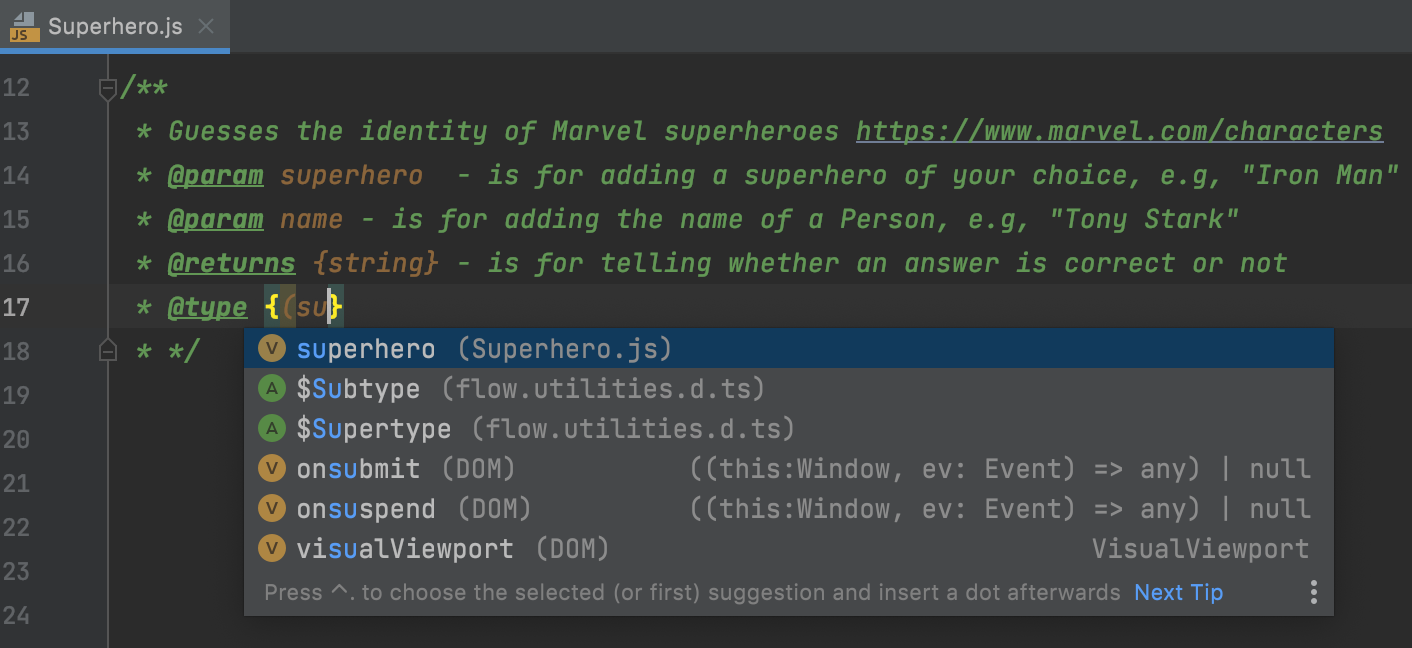
You can use TypeScript annotations, for example, 您可以在JavaScript文件的JSDoc注释中使用TypeScript注释,例如@type or @typedef, within JSDoc comments in JavaScript files. @type或@typedef。WebStorm recognizes TypeScript syntax constructs, for example, union types or optional properties in WebStorm识别TypeScript语法结构,例如,@typedef declarations.@typedef声明中的联合类型或可选属性。
WebStorm provides code completion for TypeScript annotations.WebStorm为TypeScript注释提供代码完成。

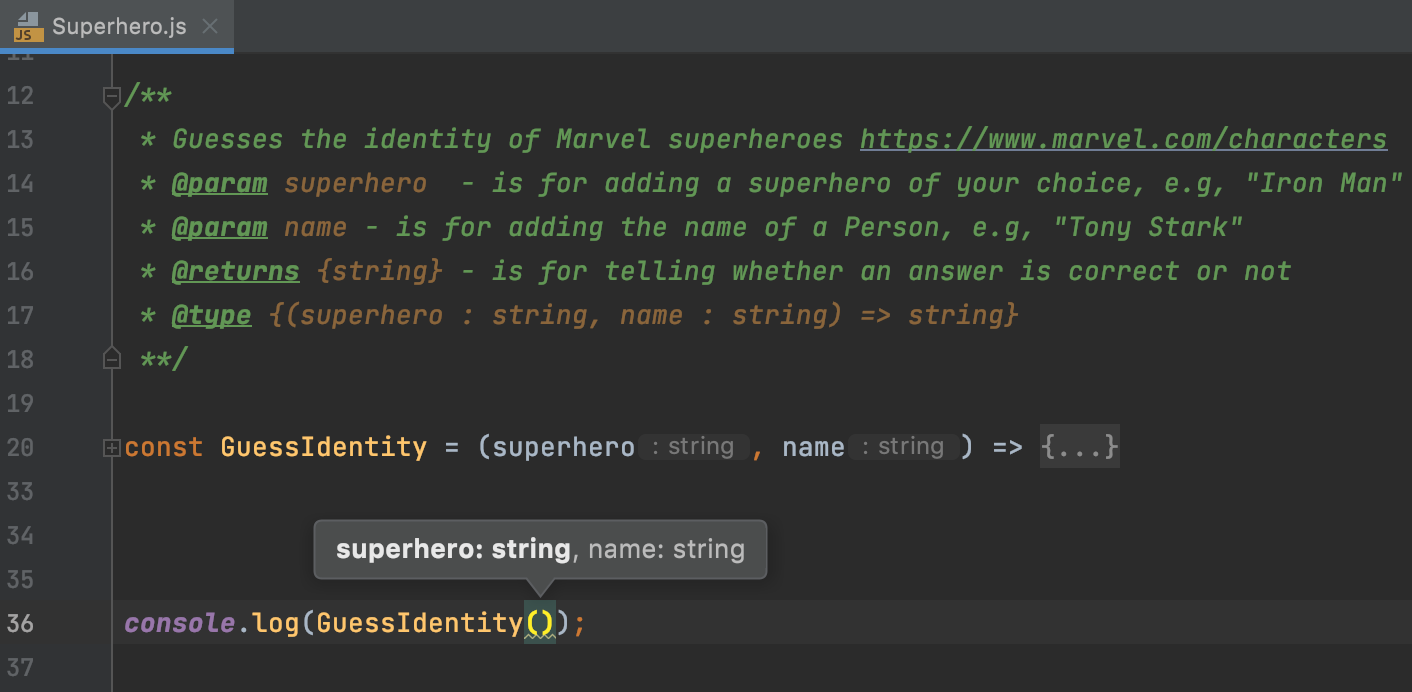
Based on WebStorm基于@type annotations, WebStorm shows parameter hints.@type注释显示参数提示。

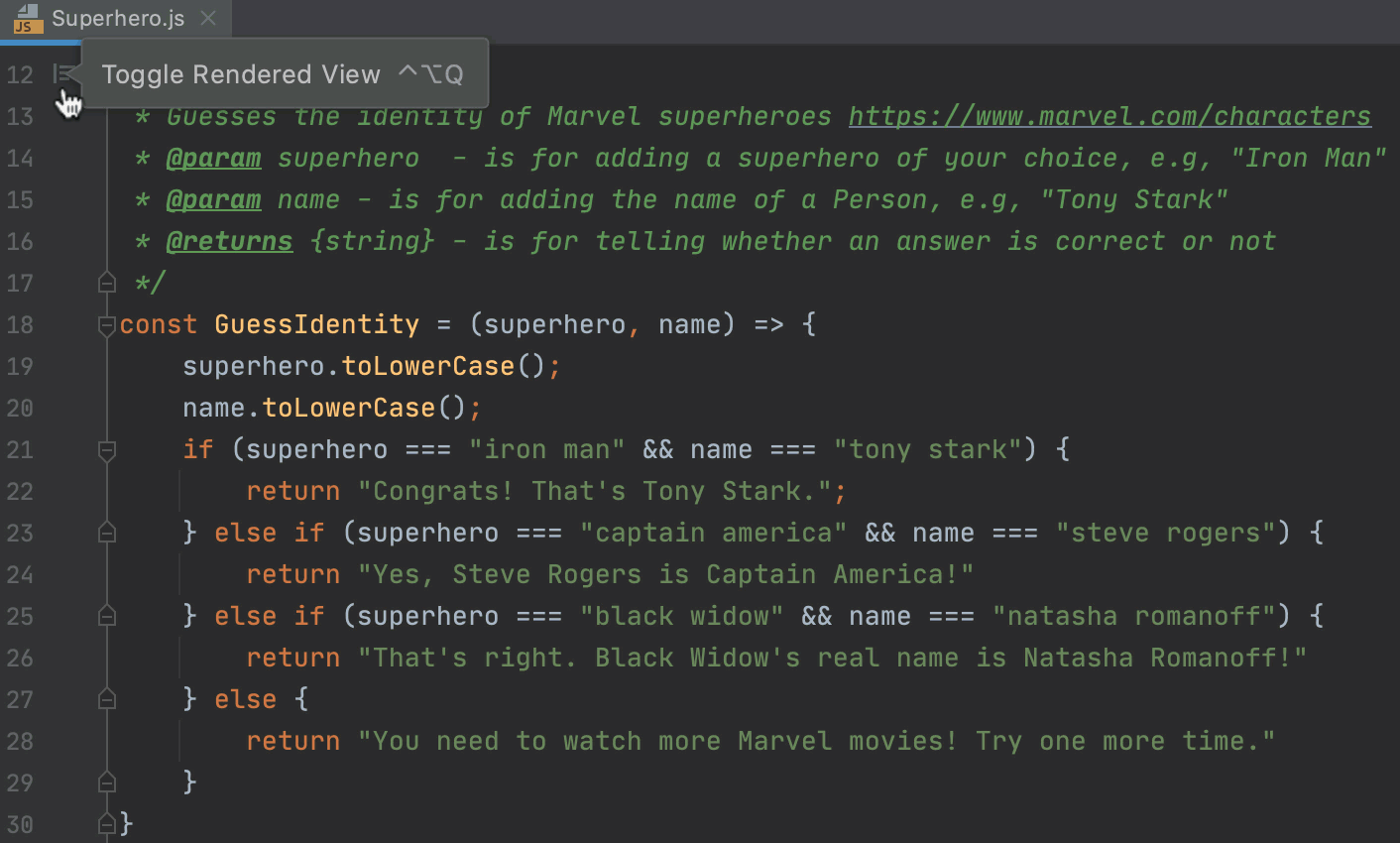
View JSDoc comments rendered in the editor查看编辑器中呈现的JSDoc注释
With WebStorm, JSDoc comments can be shown in an easier-to-read format. 使用WebStorm,JSDoc注释可以以更易于阅读的格式显示。In this Rendered View mode, items are shown grouped by their 在此“渲染视图”模式中,项目按其@ tags, while the tags themselves are skipped. @标记分组显示,而标记本身被跳过。You can open the referenced web pages, view quick documentation for the referenced topics, and adjust the font size for better readability.您可以打开引用的网页,查看引用主题的快速文档,并调整字体大小以提高可读性。

-
To enter the Rendered View mode, hover the mouse pointer over a comment and click要进入“渲染视图”模式,请将鼠标指针悬停在注释上,然后单击左侧列中的in the gutter or press Ctrl+Alt+Q.
或按Ctrl+Alt+Q。
The icon turns into图标变为.
。

-
To quit the Rendered View mode, click要退出“渲染视图”模式,请单击左侧列中的in the gutter, or select Toggle Rendered View from the context menu of a JSDoc comment, or press Ctrl+Alt+Q.
,或从JSDoc注释的关联菜单中选择“切换渲染视图”,或按Ctrl+Alt+Q。

-
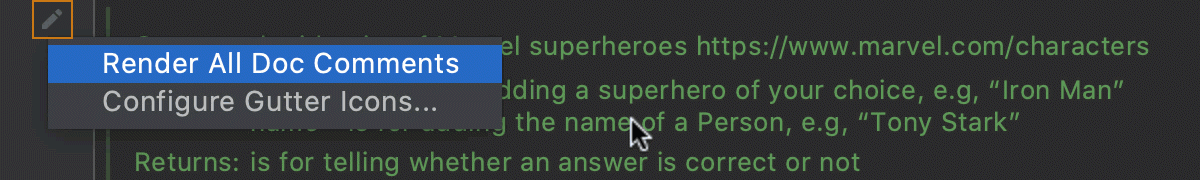
To turn on the Rendered View mode for all JSDoc comments in the current file, select Render All Doc Comments from the context menu in the gutter.要为当前文件中的所有JSDoc注释启用“渲染视图”模式,请从文件夹中的关联菜单中选择“渲染所有文档注释”。
-
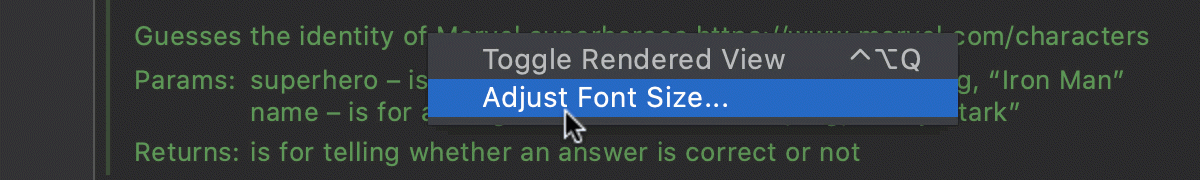
If necessary, select Adjust Font Size from the context menu and change the font size using the slider.如有必要,从关联菜单中选择“调整字体大小”,然后使用滑块更改字体大小。
-
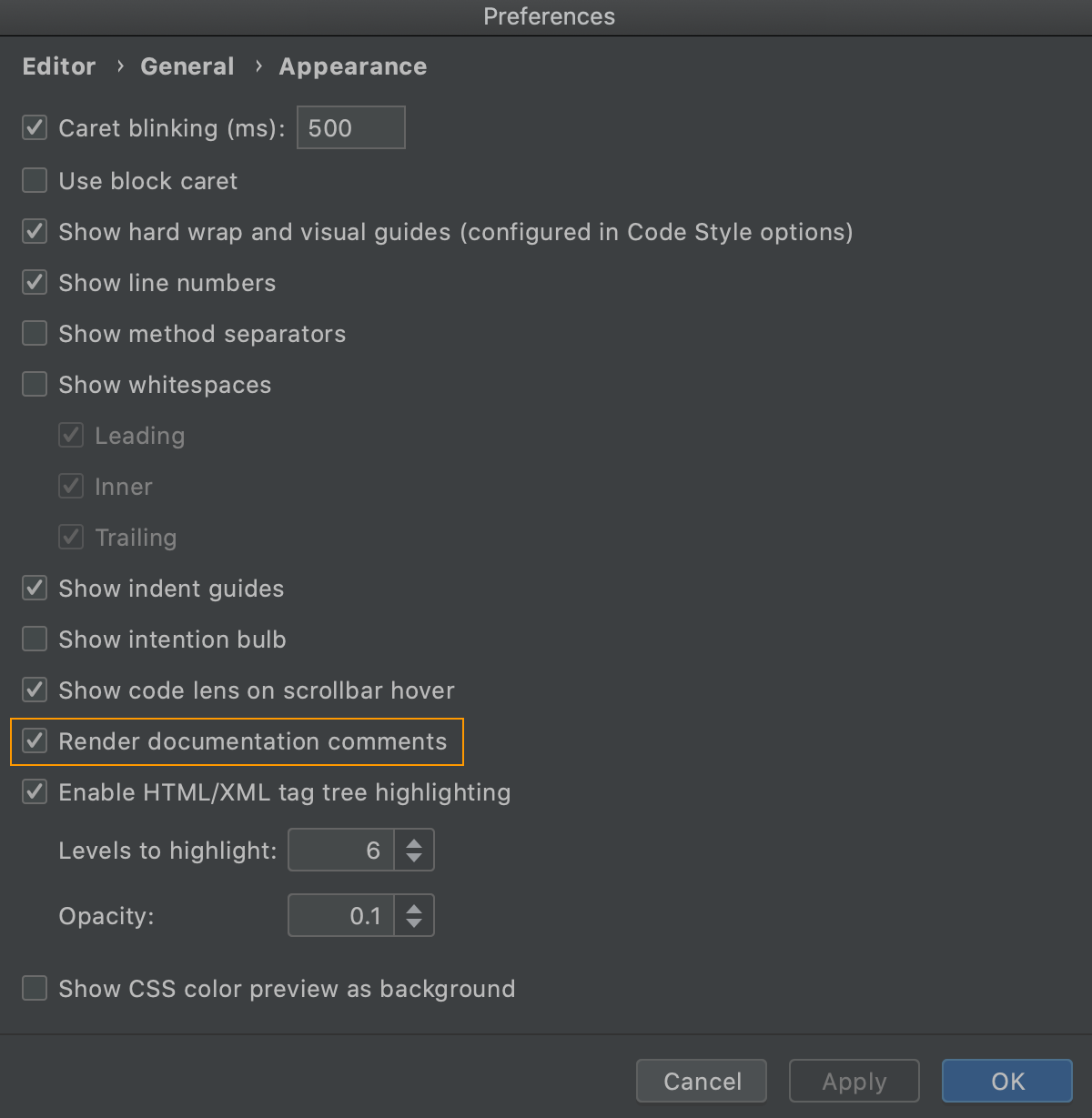
To show all JSDoc comments rendered by default, open the Settings/Preferences dialog Ctrl+Alt+S, go to , and select the Render documentation comments checkbox.要显示默认情况下呈现的所有JSDoc注释,请打开“设置/首选项”对话框Ctrl+Alt+S,转到“编辑器”|“常规”|“外观”,然后选中“呈现文档注释”复选框。
-
To hide the Rendered View gutter icons, select Configure Gutter Icons from the context menu in the gutter and then clear the Documentation comments in-place rendering checkbox on the page that opens.要隐藏渲染视图边沟图标,请从边沟中的关联菜单中选择“配置边沟图标”,然后在打开的“设置/首选项”|“编辑器”|“常规”|“左侧列图标”页面上清除“文档注释就地渲染”复选框。