Lesson: Working with Geometry
The Java Tutorials have been written for JDK 8.Java教程是为JDK 8编写的。Examples and practices described in this page don't take advantage of improvements introduced in later releases and might use technology no longer available.本页中描述的示例和实践没有利用后续版本中引入的改进,并且可能使用不再可用的技术。See Java Language Changes for a summary of updated language features in Java SE 9 and subsequent releases.有关Java SE 9及其后续版本中更新的语言特性的摘要,请参阅Java语言更改。
See JDK Release Notes for information about new features, enhancements, and removed or deprecated options for all JDK releases.有关所有JDK版本的新功能、增强功能以及已删除或不推荐的选项的信息,请参阅JDK发行说明。
Stroking and Filling Graphics Primitives描边和填充图形原语
You already know how to create different geometric primitives and more complicated shapes. 您已经知道如何创建不同的几何图元和更复杂的形状。This lesson teaches how to add some color and fancy outlines to your graphics and represents filling and stroking:本课程介绍如何在图形中添加一些颜色和奇特的轮廓,并表示填充和描边:
Filling填充 –is a process of painting the shape's interior with solid color or a color gradient, or a texture pattern是用纯色、渐变色或纹理图案绘制形状内部的过程Stroking描边 –is a process of drawing a shape's outline applying stroke width, line style, and color attribute是应用笔划宽度、线条样式和颜色属性绘制形状轮廓的过程
To apply fancy line styles and fill patterns to geometric primitives change the stroke and paint attributes in the 要将花式线样式和填充图案应用于几何图元,请在渲染之前更改Graphics2D context before rendering. Graphics2D上下文中的笔划和绘制属性。For example, draw a dashed line by creating an appropriate 例如,通过创建适当的Stroke object. Stroke对象绘制虚线。To add this stroke to the 要在渲染线条之前将此描边添加到Graphics2D context before you render the line call the setStroke method. Graphics2D上下文,请调用setStroke方法。Similarly, you apply a gradient fill to a 类似地,通过创建Shape object by creating a GradientPaint object and adding it to the Graphics2D context.GradientPaint对象并将其添加到Graphics2D上下文,可以将渐变填充应用于形状对象。
The following code lines enrich geometric primitives with filling and stroking context:以下代码行使用填充和笔划上下文来丰富几何图元:
// draw RoundRectangle2D.Double
final static float dash1[] = {10.0f};
final static BasicStroke dashed =
new BasicStroke(1.0f,
BasicStroke.CAP_BUTT,
BasicStroke.JOIN_MITER,
10.0f, dash1, 0.0f);
g2.setStroke(dashed);
g2.draw(new RoundRectangle2D.Double(x, y,
rectWidth,
rectHeight,
10, 10));![]()
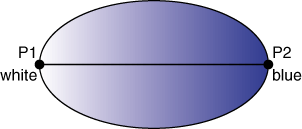
// fill Ellipse2D.Double redtowhite = new GradientPaint(0,0,color.RED,100, 0,color.WHITE); g2.setPaint(redtowhite); g2.fill (new Ellipse2D.Double(0, 0, 100, 50));
![]()
The ShapesDemo2D.java code example represents additional implementations of stoking and filling.ShapesDemo2D.java代码示例代表了描边和填充的其他实现。
Defining Fancy Line Styles and Fill Patterns定义花式线条样式和填充图案
Using the Java 2D 使用Java 2D Stroke and Paint classes, you can define fancy line styles and fill patterns.Stroke和Paint类,可以定义奇特的线条样式和填充图案。
Line Styles线条样式
Line styles are defined by the stroke attribute in the 线条样式由Graphics2D rendering context. Graphics2D渲染上下文中的笔划属性定义。To set the stroke attribute, you create a 要设置笔划属性,请创建BasicStroke object and pass it into the Graphics2D setStroke method.BasicStroke对象并将其传递给Graphics2D setStroke方法。
A BasicStroke object holds information about the line width, join style, end-cap style, and dash style. BasicStroke对象包含有关线宽、连接样式、端盖样式和短划线样式的信息。This information is used when a 使用Shape is rendered with the draw method.draw方法渲染Shape时使用此信息。
The line width is the thickness of the line measured perpendicular to its trajectory. 线宽是垂直于其轨迹测量的线的厚度。The line width is specified as a 线宽以用户坐标单位指定为float value in user coordinate units, which are roughly equivalent to 1/72 of an inch when the default transform is used.float值,在使用默认变换时,该单位大致相当于1/72英寸。
The join style is the decoration that is applied where two line segments meet. 连接样式是应用于两条线段相交处的装饰。BasicStroke supports the following three join styles:BasicStroke支持以下三种连接样式:
![]()
JOIN_BEVEL
![]()
JOIN_MITER
![]()
JOIN_ROUND
The end-cap style is the decoration that is applied where a line segment ends. 端盖样式是应用于线段结束处的装饰。BasicStroke supports the following three end-cap styles:BasicStroke支持以下三种端盖样式:
![]()
CAP_BUTT
![]()
CAP_ROUND
![]()
CAP_SQUARE
The dash style defines the pattern of opaque and transparent sections applied along the length of the line. 虚线样式定义沿直线长度应用的不透明和透明截面的图案。The dash style is defined by a dash array and a dash phase. 破折号样式由破折号阵列和破折号阶段定义。The dash array defines the dash pattern. 虚线数组定义破折号图案。Alternating elements in the array represent the dash length and the length of the space between dashes in user coordinate units. 数组中的交替元素以用户坐标单位表示虚线长度和虚线之间的空间长度。Element 0 represents the first dash, element 1 the first space, and so on. 元素0表示第一个破折号,元素1表示第一个空格,依此类推。The dash phase is an offset into the dash pattern, also specified in user coordinate units. 虚线相位是虚线图案的偏移,也以用户坐标单位指定。The dash phase indicates what part of the dash pattern is applied to the beginning of the line.破折号阶段指示破折号图案的哪一部分应用于线的开头。
Fill Patterns填充图案
Fill patterns are defined by the paint attribute in the 填充图案由Graphics2D rendering context. Graphics2D渲染上下文中的涂色属性定义。To set the paint attribute, you create an instance of an object that implements the 要设置绘制属性,请创建实现Paint interface and pass it into the Graphics2D setPaint method.Paint接口的对象实例,并将其传递到Graphics2D setPaint方法中。
The following three classes implement the 以下三个类实现了Paint interface: Color, GradientPaint, and TexturePaint.Paint接口:Color、GradientPaint和TexturePaint。
To create a 要创建GradientPaint, you specify a beginning position and color and an ending position and color. GradientPaint,请指定开始位置和颜色以及结束位置和颜色。The gradient changes proportionally from one color to the other color along the line connecting the two positions. 渐变沿连接两个位置的线从一种颜色成比例地变化到另一种颜色。For example:例如:

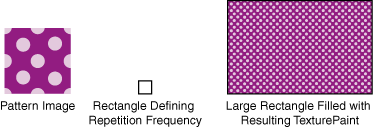
The pattern for a TexturePaint class is defined by a BufferedImage class. TexturePaint类的图案由BuffereImage类定义。To create a 要创建TexturePaint object, you specify the image that contains the pattern and a rectangle that is used to replicate and anchor the pattern. TexturePaint对象,请指定包含图案的图像和用于复制和定位图案的矩形。The following image represents this feature:下图表示此功能: